Frontend no-show
If you received this dreaded message, please don't worry. There is a solution 100% of the time. There could be a number of reasons why your thumbnails won't load. It's either a server setup related issue (file and folder permissions), your security plugins getting proactive, malformed Content Delivery Network URL or something else, in which case you could just ask for support. Here are the steps used to find the problem:
- Right click on your page and choose Inspect. (Chrome, Firefox)
- Switch to the Network tab.
- Reload the page.
- Find a line that begins with timthumb and apparently fails.
- Right click on that line and open it in new tab.
- You'll either get a TimThumb HTML page explaining the problem, or 403, 404 or 500 error (status code).
Quick fix just to get it working now
Go to the JIG Plugin Settings > TimThumb & CDN tab. Set Use TimThumb to No. Below that, you can pick a WordPress-generated thumbnail size (if a small one exists) with the Base thumbnail on an image size setting.
This combo turns off Retina Ready and much of the nice thumbnail features JIG is known for. See why it's advised to fix the problem rather than the symptom in the Why does JIG use TimThumb? FAQ article.
Security plugins
- iThemes Security (formerly Better WP Security) settings > System Tweaks > Configure Settings > Disable PHP in Plugins – Off. Also, System Tweaks > Filter Suspicious Query Strings – Disable.
- Sucuri Security plugin > 1-Click Hardening – Do not use it.
- WP All in ONE Security: WP Security > Firewall > Additional Firewall Rules (tabs at top of page) > Bad Query Strings – Untick.
AND/OR WP Security > Firewall > 6G Blacklist Firewall Rules (tabs at top of page) > Enable 6G Firewall Protection – Untick. - Hide My WP settings > General Settings > Exclude Files – add this:Read more about this at the Hide My WP FAQ.1wp-content/plugins/justified-image-grid/timthumb.php
Server setup
- Are you using Hostgator? Simply contact their support via phone or live chat to report mod security blockage. Send them the faulty link to a thumbnail, that you opened on a new tab in step 5.
- If you are not on Hostgator but getting 403 errors then try adding these lines to your .htaccess file in the WordPress installation folder. Revert the modification if it has no effect and contact the hosting's support.1234<IfModule mod_security.c>SecFilterEngine OffSecFilterScanPOST Off</IfModule>
- Are you on Bluehost's Optimized Hosting for WordPress? Make sure you turn off Varnish caching. It empties query strings.
- Try switching JIG settings > TimThumb & CDN > Thumbnail filename to the Extensionless version option (Bluehost too).
- Open your .htaccess file and ensure you do not have this line in it:1php_value mbstring.func_overload 2
- Or something like this:1RewriteRule wp-content/plugins/(.*\.php)$ - [R=404,L]
- Make sure you have GD library. A possible error is "GD Library Error: imagecreatetruecolor does not exist - please contact your webhost and ask them to install the GD library".
Permissions
- Go to the JIG settings > TimThumb & CDN tab. Click check permissions and look for a green image. Follow the instructions there. You can try changing the permission using the tool or if it fails, do it manually via FTP (on the files and folders the tool mentions).
- Make sure you use the JIG settings > TimThumb & CDN tab > Replace site's hostname with setting. It must not start with http, contain any slashes or spaces.
- To temporarily lift the thumbnails off of the CDN, use the Custom TimThumb path setting with an URL like this:Note that your directory structure may be different.1http://exampledomain.com/wp-content/plugins/justified-image-grid/timthumb.php
- If you feel that your CDN is not able to provide thumbnails, contact the support of either the CDN or JIG for more information. Usually all it takes is to change a couple of settings on the CDN.
- If you use a WordPress plugin to connect with your CDN, let that be W3 Total Cache.
Plan B, Jetpack Photon
If all options above are failing, just install the Jetpack plugin and enable the Photon module. It's a thumbnail creation alternative and will make your images load faster as it's like a free CDN. Note that you won't be able to use special effects due to cross-domain security limitations.
If you need to revert to a working state ASAP, rename the plugin's folder via FTP, which is at /wp-content/plugins/justified-image-grid/ but make sure you continue reading for the solution.
When your site crashes, it's usually due to a PHP fatal error. Often, the error message is hidden (blank screen). First, we need to see what kind of error it is:
- With an FTP client, navigate to the WordPress installation folder and edit the wp-config.php file.
- Look for the WordPress debugging mode and set WP_DEBUG to true (from false), so it'll look like this:12345678/*** For developers: WordPress debugging mode.** Change this to true to enable the display of notices during development.* It is strongly recommended that plugin and theme developers use WP_DEBUG* in their development environments.*/define('WP_DEBUG', true);
- Save, then reload the page where the crash occurred.
Most likely it'll say Fatal error: Allowed memory size of X bytes exhausted (tried to allocate Y bytes) or it could just remain blank (still, likely a memory problem). The rest of this fix will focus on fixing the memory error. For everything else, contact JIG support. If you see any harmless PHP notices, they can be hidden by disabling the debugging mode.
X should be one of these:
- 8388608 bytes = 8M
- 16777216 bytes = 16M
- 33554432 bytes = 32M
- 67108864 bytes = 64M
- 134217728 bytes = 128M
- 268435456 bytes = 256M
- 536870912 bytes = 512M
- 1073741824 bytes = 1G
If the limit (X) is anything smaller than 128M, you'll need to increase it. Multiple plugins installed will quickly consume all of this limited memory. In that case, JIG is the last straw and it's not the plugin's fault.
If disabling unnecessary plugins doesn't help... Set a limit that it at least 128M and is one level higher than your current limit X (refer to the list above). Not all of the following methods will work or be available on all hosts. Try them until you get it working. If the error message still appears but the X changed in it, then just set it to a higher level.
Once it works, make sure that your debug mode is turned off in the wp-config.php file:
1 | define('WP_DEBUG', false); |
The wp-config method
- Navigate to the WordPress installation folder and edit the wp-config.php file.
- Find this line if it exists and change its value, otherwise add:1define('WP_MEMORY_LIMIT', '128M');
The .htaccess method
- Navigate to the WordPress installation folder and edit the .htaccess file.
- Add this line somewhere:1php_value memory_limit 128M
The php.ini method
- Locate and edit your php.ini file if you have access to it on your hosting.
- Find the line that begins with memory_limit and change it to:1memory_limit = 128M
It may be surprising but this error may indicate just what it says. "There are no photos with those IDs or post * does not have any attached images!" You may have an empty shortcode or a malformed shortcode that defaults to being an empty shortcode. Without valid attributes belonging to an image source, a shortcode would just look for attached images of a post. You can check the following:
- If you wish to show WordPress Media Library photos that are uploaded to the post, make sure they are in fact attached.
- In case your shortcode contains the ids attribute, check if they actually exist in the media library. They may have been deleted since you created the shortcode. You could just use the automatic take-over feature, that replaces all native WordPress galleries, so there is no fiddling with IDs or shortcodes.
- Maybe there is a typo in the shortcode or it is malformed and contains invalid attributes and values. Only use the Shortcode Editor to create and modify shortcodes. It should not contain line breaks or resemble any of the following examples.
If your shortcode looks like any of these, start over or correct the mistake.
Manual edit attempt:
Bad: [$justified_image_grid=123]
Good: [$justified_image_grid id=123]
Content and closing tag:
Bad: [$justified_image_grid]content[/justified_image_grid]
Good: [$justified_image_grid]
Slanted and unnecessary quotes (shortcode copied from somewhere other than this site):
Bad: [$justified_image_grid ids=“1,2,3”]
Good: [$justified_image_grid ids="1,2,3"] or [$justified_image_grid ids=1,2,3]
Square brackets in attributes:
Bad: [$justified_image_grid link_rel=gallery[1]]
Good: [$justified_image_grid link_rel=gallery(1)]
Coming up with your own attribute names that don't exist:
Bad: [$justified_image_grid gallery=100]
Good: [$justified_image_grid id=100]
URLs that appear as clickable blue links in the editor:
Bad: [$justified_image_grid overlay_icon=on overlay_icon_url=http://exampledomain.com/image.jpg]
Good: [$justified_image_grid overlay_icon=on overlay_icon_url=http://exampledomain.com/image.jpg]
This error appears when JIG initially thought there was content to show (and found some), but when gathering a list of thumbnails it ruled all of them out. The cause may be:
- When using WPML: all of the posts are in a different language. Either translate all articles or use the duplicate feature in WPML to maintain a placeholder until translation is complete. JIG will not show content in other languages than the currently selected. This is also the default behavior of WPML.
- When using RSS feeds: while there are articles in the feed, none of them contains a valid thumbnail. It could be that the thumbnails are added in an unsupported way. Read more at the fix for RSS feeds don’t work. If your feed URL starts with https, then this may be of help: SSL errors.
- Otherwise, the size of the images could not be determined. It's necessary for the justified layout to work. When working with remote sources, CURL loads a portion of the image and the GD library is used to determine its size. Please ensure that you have GD library installed - when in doubt, ask your hosting's support.
In case you are completely missing a JIG instance, it is often because the scripts are not loaded on the page. JIG inserts all of its scripts, both inline and .js files into the footer. But your theme might not support this if it doesn't use best practices.
- With an FTP client, navigate to your theme's folder on your WordPress installation. It should be like /wp-content/themes/Avada/
- Download and open footer.php in a text editor.
- Look for this code:It should be near the end of the file. If it's not there, add it just before this:1<?php wp_footer(); ?>1</body>
- Save and upload back to your server, overwriting the original. Make a backup if you are unsure.
If the code was there, or this didn't solve your problem, look into other related fixes.
Are you using CloudFlare? Ensure that Rocket Loader™ is disabled!
When expecting a gallery, do you just see the shortcode on the frontend like this?
[$justified_image_grid]
Then your shortcode does not get processed. The reasons behind that could be:
- JIG is disabled. Check JIG on the plugin list of the WordPress Dashboard, it should be active, not only installed.
- Shortcode processing is disabled for the content area you are using. In case you use JIG in a theme shortcode, excerpts or widgets, check if other shortcodes are working. If they don't, then it's a problem coming from the theme. Make sure the content output goes through the do_shortcode(); function. Check your theme files. Ask the support of the theme why shortcodes aren't processed in your particular area.
- If you copied an example shortcode from a website, such as the old version of this site, make sure there is no "anchor" icon in the shortcode name. It was a hidden link to avoid converting example shortcodes into working galleries.
- If you use any caching plugins, perhaps a page got cached while the plugin was inactive. Caching plugins may only automatically purge the cache when the content is changed on a given page. They may not purge the cache for all pages just because you activated the plugin. Clear the cache of your caching plugin, if applicable.
- Are you using a "Shortcode alias"? That's how you use JIG through a customized shortcode handle. Make sure you set that alias in the settings of JIG, and made no typos where you use it. The justified_image_grid handle is always available regardless of a custom alias.
In case at least one of these happened:
- You received a red "Your jQuery version is old" notice.
- This message appeared: "The Justified Image Grid JS is not loaded".
- The captions are not showing.
- The lightbox is not working.
- There is no animation on mouse over.
- The gallery doesn't appear.
Then maybe your site uses an old jQuery version or loads jQuery twice.
- In JIG settings > General tab > Advanced section > jQuery source select a different method. Other plugins or themes may override this plugin’s preference.
- In your theme’s functions.php or header.php, look for the jQuery loading lines. Look it up by the version number JIG indicated. Remove those lines that wish to load an old jQuery.
- When jQuery is loaded twice, the second instance overrides the first one. Any plugin or script loaded before the second instance, will appear not loaded. You can verify multiple jQuery instances on the Network tab of browser developer tools - right click on the page and choose Inspect (Chrome, Firefox).
Alternatively, wrong loading order or a faulty script with a syntax error is blocking further scripts on the page. To verify that open the browser console (right click, Inspect on Chrome or Firefox), and reload the page. JavaScript errors would start to appear if this is the case.
- Disable JS minify/combine and do not use defer JS in your caching plugin if you use one.
- Use a different version of jQuery (manage that in JIG settings), perhaps a script isn't compatible with the jQuery version you use. For example, $.browser is undefined error in the console.
- Do not delete unwanted scripts from themes or plugins, but rather prevent them from getting loaded.
- Disable JIG settings > General tab > Advances section > Conditional script loading in the if you use animated page switching or AJAX in your theme.
- Disable CloudFlare's rocket loader. Use CloudFlare for its CDN feature, for that it doesn't need to change the page or modify the scripts.
Further read:
This fix aims to solve the problem when only some individual images go missing, seemingly randomly. You might notice that unloadable images get popped from the grid. You can stop this error checking and find the cause of the problem by following these steps:
- Edit your shortcode and set General tab > Behavior of the plugin > Error checking to No - this will show the empty spaces.
- Right click on a missing thumbnail and choose Inspect. (Chrome, Firefox)
- Find the img tag and observe the thumbnail URL in it - might as well just open it on a new tab to see if there are any server errors.
Check the following:
- Special characters in the file name. It's generally not advised to use anything other than alphanumeric characters and dashes, underscores. Keep filenames short and simple, absent spaces, accented characters and symbols.
- The image is missing from the server. The thumbnails are created from the Large sized images, which have to exist first. Right click on the thumbnail and try to open its target on a new tab, instead of the lightbox. If the target image is missing, then please re-upload it.
- The image is missing in the desired size. The Lightboxes tab > Maximum size for lightbox setting controls which image is selected for lightbox display and consequently as a source for thumbnail creation. It could be that you've chosen a WordPress image size that doesn't exist for that image (because the image size was defined later than the image got uploaded). This is common after switching themes or defining custom image sizes in the functions.php file. Use the Force Regenerate Thumbnails plugin to handle missing image sizes.
- The image is missing from the 3rd party image source or a CDN. It's not unheard of to have an image go completely AWOL, even from Facebook albums. In case you manage the CDN, use their tools to make sure all images and thumbnails are hosted there properly.
- Error in uploaded images. It could be that your Media Library or NextGEN Gallery has corrupted image uploads. A telltale sign is when you try to edit an image, the page shows much less information and even a missing image. Also, if you were having difficulties uploading image lately, check them. Can they be inserted into the post on their own, without JIG?
- When using cheap shared grid hosting, the server may be overloaded and not able to handle your request at creating or serving the thumbnails. Also, loading a large number of thumbnails at once makes this even more likely. The solution is to use a CDN or at least the free CloudFlare. Sometimes hosts even block your access as they mistake you for an attacker, due to the large number of requests. This is especially true for GoDaddy hosting which should be avoided.
Are you looking for something else?
This is a classic symptom of using the plugin with a theme with AJAX navigation. It is also known as animated page loading. JIG only loads its scripts when they are actually needed by a gallery on any given page. Then the required scripts are loaded in the footer. In an AJAX setup, the content with the gallery is loaded after page load. The original page you opened the site on, might contain these scripts but only if there was a gallery on it in the first place. So it's best to load the scripts always:
- Go to JIG settings > General tab > Advanced > Conditional script loading and set it to No - Unconditional, loads all scripts, supports AJAX / dynamic loading / animated page loads without refresh - which will solve the problem.
- Please also take a look at the Scripts to load when using unconditional loading and tick only those you actually use, this increases performance. Mind you, that the plugin uses a different lightbox for mobile devices (PhotoSwipe 4 by default).
Another way would be disabling AJAX or animated page load in the theme's settings, if provided.
It's because of a too strong Email Address Obfuscation service of CloudFlare that interferes with @ characters in inline CSS. Some CSS has @, for example media queries and retina-ready file names that contain @2x text. JIG uses those for the magnifier icon on the thumbnails. Some presets include the magnifier icon and that in turn includes CSS susceptible to alteration by CloudFlare. It becomes invalid CSS and any rules after that become unused. Including rules that manage the proper layout.
- Go to your CloudFlare settings.
- Click Scrape Shield - the last button on the top.
- Turn off the Email Address Obfuscation.
While JIG is compatible with CloudFlare, there are a few extras that mess too much with the code. This feature is one of those. Furthermore, in most cases it's not recommended nor possible to use CloudFlare Rocket Loader™ with JIG either. None of which are enabled by default.
JIG uses an automatic width detection, meaning that it'll snap to the maximum available horizontal space, just like text. Sometimes this cannot be achieved. If your content area is manipulated or loaded later than normal page loading sequences, JIG might not be able to detect the (changed) width. In this case the grid will show an error message or appear broken. Try resizing the browser window: if everything shows up or pops into place, then the following fix will work.
Add this code to JIG settings > General tab > Custom JS setting, or your theme’s Custom JS:
1 2 3 4 5 6 7 8 | jQuery(document).ready(function(){ var jigs = jQuery('.justified-image-grid'); if(jigs.length !== 0){ jigs.each(function(){ jQuery(this).data('justifiedImageGrid').createGallery('resize'); }); } }); |
If it doesn't seem to solve the problem, try the little bit slower, more delayed version:
1 2 3 4 5 6 7 8 | jQuery(window).load(function(){ var jigs = jQuery('.justified-image-grid'); if(jigs.length !== 0){ jigs.each(function(){ jQuery(this).data('justifiedImageGrid').createGallery('resize'); }); } }); |
Other possible solutions:
- If there isn't any, add a few lines of text content before or after the grid. In some cases it helps to establish the content area.
- Add a value to JIG settings > General tab > Custom width (whole grid). It should be the width that is available for text as well.
- After having a Custom width set without luck, try setting Width mode to the Fixed: Non-responsive option. This will force a width for JIG, but you'll lose the responsive feature.
- Do not apply borders or (horizontal) margin / padding on JIG thumbnails using CSS. Doing so messes up the calculations. There are built-in settings to achieve these.
- If the grid is fine as in centered, but not justified, check the Incomplete last row setting.
- If the grid is broken or misaligned, the space between the thumbnails is uneven, then reset your browser's zooming settings, especially if you are zoomed out. Try using a borderless preset/setup, as those are more susceptible to zoom-related problems.
- Make sure your Margin around gallery setting includes the unit (px).
Note that the minimum visible width of the plugin is 10px, under this it won't show anything.
It happens because the page with the gallery is on a different host than the one where the thumbnails are coming from.
- Go to WordPress dashboard > Plugins > Editor and select Justified Image Grid (or use an FTP client).
- Find timthumb-config.php
- Add the host of your website, or use the wildcards to set it up according to your needs:1234567$ALLOWED_HOTLINKERS = array('SAME_HOST', // SAME_HOST allows child sites (subdomains for WMPL, CDN) e.g. en.example.com or cdn.example.co.uk//'example.com', // allow example.com NOT subdomain.example.com or www.example.com//'*example.com', // allow subdomain.example.com and also example.com and www.example.com//'*.example.com', // allow www.example.com NOT example.com'googleusercontent.com' // Google's cached view);
While possible and easier, it's not recommended to disable the hotlinking protection altogether:
1 | define ('BLOCK_EXTERNAL_LEECHERS', false); // Hotlinking protection |
This happens because URLs with a tilde symbol (~) are considered temporary while you haven't connected to a domain yet. On some servers this is problematic because the directory on the server itself doesn't contain that symbol, thus TimThumb cannot find your image internally. It would treat it as an external image, but it stops at an error because in some cases the document root is misconfigured as well. Note that this error will go away once you get a domain or your staging area is on a subfolder of that domain and does not look like this: http://192.168.1.100/~something/ which is again, temporary. In the meantime, here is how to solve the issue:
- Create this file anywhere on your WordPress installation:123<?phpphpinfo();?>
- Name it anything you like, such as info.php and open it with your browser.
- Look into the Environment section > SCRIPT_FILENAME and note the value, it's something like/home/username/public_html/wp-content/plugins/justified-image-grid/pi.php - copy it.
- Open /wp-content/plugins/justified-image-grid/timthumb-config.php file via FTP and add this line after the opening<?php tag:Your value will be different, and it's what you copied from the information table. However remove everything that starts with wp-content. End it with a slash. It's often no problem if the whole thing is just a single slash (/).1$_SERVER['DOCUMENT_ROOT'] = '/home/username/public_html/';
- Delete the info.php file you created, it's no longer needed.
This problem occurs because in Internet Explorer 6 to 9 all style tags after the first 31 style tags are not applied. It includes inline CSS and loaded .css files. The solution is to decrease the amount of .css files the site loads:
- If you use W3 Total Cache, enable its CSS minify feature, to automatically combine multiple .css files into one.
- With Better WordPress Minify you can also achieve this just by having it installed, out of the box.
Further information:
In case clicking on a thumbnail opens two lightboxes, then one of them is coming from JIG and the other is what you already use. It's most likely added by your theme, and on some occasions by a 3rd party lightbox plugin. You need to decide which one to keep, after you've identified them. Learn more about JIG's lightboxes on the Which lightbox to use? page. First and foremost, individual sharing can only work with a unique URL to any given photo in the page. If the lightbox is open and you don't see something like #!jig[1]/ML/9270 in the URL bar, then that's the problem. Otherwise: What to do with the results: Also see: The fix assumes you are using the W3 Total Cache plugin. The problem happens because the cache is created for human visitors and not for Facebook. The Faceboot bot inspects the page and finds the image to be shared along with its description using Open Graph tags. Justified Image Grid sets up a slightly different version of the page to accommodate the requirements of the Facebook bot (only when a deeplinked lightbox URL is in question). Most lightboxes can be used in a single-image or a multi-image setup. In order to convey to the lightbox that images belong together, you need two things. JIG automatically takes care of these requirements for you. However, in some circumstances the group gets broken. In case you have changed the Lightboxes tab > Link rel setting, revert it tojig[*instance*] if you are on the JIG settings screen orjig(*instance*) in the Shortcode Editor, where you can not use square brackets. It does so in an effort to add the proper link rels to image links for its lightbox to work. It tries to distinguish between single images in a post content and a gallery. It starts to fail as it doesn't know about JIG, and JIG doesn't know what setup does the theme consider multi-image instead of single-image use. The following example is from the SmartMag theme:
What's happening here is that it adds prettyPhoto rel without square brackets to every link that is around an image on the page. Then it tries to find groups of images using a few classes known to contain a gallery, and adds a common link rel such as prettyPhoto[gal_1] or prettyPhoto[gal_2] to each group. If JIG was using any of those classes, it would likely conflict with some CSS rules. Also, it cannot be expected from themes to include "group classes" for every single gallery plugin out there, including JIG. Furthermore, other themes may use different "group classes". You can find code like this by searching for .prettyPhoto( in your theme's custom.js or main.js or similar file. The solution is to add.not('.justified-image-grid a') right before it adds the single-mode link rel, like this: Only one or two social sharing buttons missing, seemingly randomly? Sometimes they appear, sometimes they don't? JIG bundles a customized prettyPhoto, which means its own version is needed for the extra functionality such as the four social sharers. Sometimes your theme already uses its own version of prettyPhoto. In this case you would not actually see double lightboxes, but one taking over the other (the most prominent symptom is missing social sharing buttons). While JIG makes efforts to overrule other prettyPhoto versions, it might not always be able to do that. It could also be that theme-specific CSS rules interfere with prettyPhoto (hiding the buttons), even if its JavaScript was taken over. If you've found another instance, it's worth noting that the theme tries to activate prettyPhoto using its own settings, which may include disabling social sharing. While it may in fact use JIG's version, the different settings can cause it to look like the original version. You can find code responsible for this by searching for .prettyPhoto( in your theme's custom.js or main.js or similar file. It could be so that you've accidentally disabled social sharing buttons or individually toggled them. The Lightboxes tab > PrettyPhoto settings > prettyPhoto social tools setting controls the entire sharing area, and the prettyPhoto social buttons setting controls them individually (with a default value of FTPG). You looked at the JIG demos and particularly liked a look (e.g. it was a dark color theme), but yours is white? Don't worry, it's just a setting. Go to Lightboxes tab > PrettyPhoto settings > prettyPhoto theme and select the one you wish. If you don't know what the theme is called, you can always just inspect the shortcode below each demo on this site for more information. Lightboxes fetch text from the opener link's title attribute and the thumbnail image's alt attribute. These are also used for SEO. You can directly influence what text JIG adds to these fields. Go to JIG settings > What text to show inside the lightbox and choose options according to your needs. The caption's placement varies from lightbox to lightbox, so you might want to check on these settings after choosing a different lightbox. When prettyPhoto shows the following error... Image cannot be loaded. Make sure the path is correct and image exist. Or any other lightbox complains that it cannot load the image, the problem is usually due to special characters in the filename. The thumbnail may show correctly because it's created differently than how lightboxes show the large image. It's generally not advised to use anything other than alphanumeric characters and dashes, underscores. Keep filenames short and simple, absent spaces, accented characters and symbols. Rename your problematic photo and upload it again. Having FooBox installed is just half of the story. Make sure you've selected it in JIG settings > Lightboxes tab as the active lightbox for desktop and mobile devices. Have you forgot to tick FooBox settings > Justified Image Grid: Add full support for Justified Image Grid galleries. No other custom settings needed! option? No other FooBox settings are necessary to be ticked to make it work with JIG. Also try: In some cases, Social Gallery will share using the the direct image URL rather than as a Social Gallery page. The reason is unknown at this moment. For the best individual social sharing, try prettyPhoto for desktop browsers and PhotoSwipe for mobile devices. Make sure you have the latest version of Social Gallery. Contact epicplugins for support.Lightboxes
Keeping JIG's lightbox
Using the theme's lightbox
Solution A: create a different cache for Facebook
Solution B: reject caching for Facebook
Further information:
Your theme may be changing the link rels of JIG content to single-image mode
Multiple prettyPhoto JavaScript files in the page
Disabled social sharing buttons
Different prettyPhoto theme
While JIG itself is responsive, your theme might not be. You need a responsive theme to allow resizing JIG on the fly. If your desired content area is a fixed width container or has certain minimum or maximum CSS width limits then JIG can not cross those. If you believe your theme is responsive, but still the JIG instance is too wide or too narrow, then check the fix for: The element is invisible or too thin; or the grid seems off and misaligned. When the gallery does not appear narrow enough, make sure you don't have Fixed: Non-responsive selected for JIG settings > General tab > Width mode setting. Also, some themes align the content with JS, after page loading. Check the above link for the fix. In case the gallery is not wide enough as in not a full width gallery... Most themes have a "full width" page template Edit Page > Page Attributes box > Template dropdown, but it often just means no sidebars. The page would still be limited to ~960px width. Add a few lines of text to the content area then observe that it also cannot extend to the true width of the screen. In this case it's a theme limitation. Unless your theme offers a 100% full width option, you need to lift the width restrictions imposed by CSS. With browser developer tools, find the main container for your content, which has a max-width CSS property. Then add something like this to JIG settings > General tab > Custom CSS setting:
With the page-id you can limit it to just to the exact page that contains JIG, and not have the rest of the site converted to real full width. The #content would be changed to the element you found with the max-width property set. When using JIG with tabs, most solutions work well. However, in some cases you might want to manually refresh the width of JIG instances, or simply tell them to resize on demand. Add this to JIG settings > General tab > Custom JS and change .tabContainer and .singleTab to your own element classes. Do you get no change or any difference on mobile devices? Does the same lightbox appear on both desktops and mobile devices, despite having set them differently? Most likely the desktop version got cached and it's getting served to mobile devices as well. A separate cache can be set up just for mobile devices. This fix is for W3 Total Cache: It keeps all benefits of caching using different cache. It’s not an exclusion of mobile devices from caching! If you are interested in rejecting some mobile devices for caching, see W3 Total Cache settings > Page Cache > Advanced > Reject User Agents setting. It's because you are running low on memory (RAM) of the device. The newer models don't seem to have this problem. The memory usage increases with the amount, size (and quality) of the images and the number of elements on the page (captions, special effects, overlay, borders etc). In other words, use the most minimal design and small to moderately sized thumbnails for mobile devices. To achieve better mobile performance, try some of the following that you are most comfortable with:Responsive and mobile devices
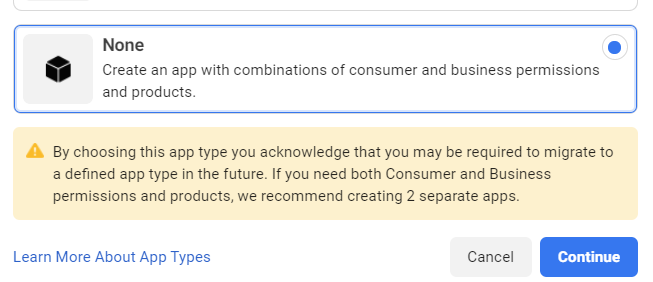
This happens because you have a specific App Type on Facebook. Each labeled types give access to different permissions. Consumer will let you access your profile, while Business would only let you access your page. JIG needs an app that does both at the same time (unfortunately they are moving in a direction that will make the workflow harder in the future by forcing you to have two separate apps if you want to access both your profile and page). Therefore when setting up the app, you need to choose this type (it's not the default): If you already have an app, you need to start over. The permissions currently needed are: When you have no particular App Type you have access to all at once. It's just a default limit. The limit originally comes from the Facebook API, where it is 100. JIG also adds a limit of 100 to Flickr. Recent posts source has a limit of 50. The reason behind the limit is to not overwhelm the site with an unlimited number of thumbnails, on the first try. Some accounts at the external sources have a lot of content. To show everything you need, increase the limit by adjusting the Shortcode Editor > General tab > Thumbnail count and dimensions section > Limit image count setting to a high enough number. Entering 0 means maximum amount which is 500 for external sources. If you don't use presets in your shortcodes then you can also choose a global limit when setting the limit on the JIG settings screen. Tip: You can also change the preset authority to exclude the Limit image count setting from presets. The RSS feeds content amount is not limited by JIG, rather by the feed itself. JIG looks at the feed as an XML document and loads the content that is present in it at any given time. Unlike traditional RSS readers it does not accumulate entries over time. Previously the default limit was 25 across most sources. Further read: This happens when the feed does not contain any images. Having the item simply link to an is not the way to go. Images need to be in the feed as either: Make sure your feed contains images. If it does, and you are still getting the error then JIG was unable to determine the dimensions of images. Please contact support. If your feed URL begins with https, then check this out (may solve your problem even though it seems unrelated): SSL errors. At the first time you are checking out the gallery that is based on an RSS Feed, JIG has to determine and cache dimensions of every image. This only happens once. Local installations, slow servers, large feeds or any combination of these can cause the script to run out ouf time. Reload until the error goes away. With each reload, more and more images will have been already cached. In this case there are encoding problems in the feed and/or some special characters prevent it from working. The go-to solution is simple. Put your feed through Google FeedBurner (requires a Google account) and use their result URL instead. It'll output a standard format feed, just in case your original feed and the SimplePie parser in WordPress are not compatible with each other. Your server setup may be a local staging area, where the setup is unusual and is not the same as the production environment. It can also be that you've supplied a standard website URL to the RSS feeds feature of JIG. Make sure you don't link to a website but to an actual feed instead. The only exception is when you add YouTube URLs since they discontinued RSS feeds support. There is certain dedicated levels of compatibility so JIG accepts standard YouTube URLs, but for everything else you must use the feed URL. While that loader screen is present, JIG is communicating with the image source's API. It should only take a few seconds, up to 10-20 seconds for profiles with lots of content. Anything longer means it's likely stuck. The most likely reason for getting stuck is not receiving the data via AJAX in the required format. A PHP Notice is a very likely candidate to break AJAX data. You should hide them in a production environment anyway: If you don't believe this helped, (this is how JIG support would begin figuring it out) try: Some possible things to look out for: In all cases, contact JIG support with your findings. Make sure the content is public. Photos marked with private/family privacy option or those that are age-restricted: "unsafe" are not available. Not all content on your profile needs to be public, only those that you wish to show with JIG. With that said, make sure the profile you've added is in fact yours. Missing the option to show Collections, but you have those in your account? Feel like something is missing or you see Albums that are not yours? Similar problems are telltale signs that there is someone else with the same name as you, on Flickr. The username from the Flickr profile URL, your Yahoo username, and the Flickr display name (sometimes real name) can all be different. One of them may collide with another user's other name type. To avoid the confusion: The core error goes like this: SSL certificate problem, verify that the CA cert is OK. The first thing to do is to go to JIG settings > Advanced section > SSL verify peer setting and choose the No option. If this solved the problem, please note that it's not an optimal solution and may pose a security risk. Fix your PHP installation instead. This problem usually happens on local staging environments under Windows, and chances are it works just fine on your linux hosting. More information: Go to JIG settings > Facebook tab > Facebook overview slug setting and click the link in the help bubble to flush rewrite rules. If you've customized the slug, revert it to facebook-album as you may have set a conflicting slug. If it didn't help: certain plugins interfere with rewrite rules. Try disabling some that you think have the capability to add a custom URL "endpoint" to your site. I found that the "Ultimate Taxonomy Manager" is one of those. Use WCK instead. The JIG rewrite rules (endpoints) are added by add_rewrite_endpoint function and should work just about anywhere on your site. Flickr went SSL only on June 27th, 2014. Old JIG versions were not accessing the Flickr API via https. Just update to the latest version. If you have no luck, try requesting a new API key from Flickr. Make sure OpenSSL is installed and active on your server (the hosting company's support can help you with this). More information: Generally speaking, whenever you have a problem that appears when saving (making a POST request), and it's dropping data, it's nearly always a problem with the max_input_vars setting in PHP. This defines the total allowed variables that can be sent as a POST request and menu items, JIG settings, Facebook pages tend to have a lot of variables being saved. Up it from 1000 to 5000, which will likely fix the problem. Here's how: CSRF means Cross-Site Request Forgery and is a type of attack. Most likely it's a false positive. Aggressive caching may prevent JIG from adding users of external content sources. Try disabling W3 Total Cache plugin or other caching plugins just while you add your user. Once it is successful and saved, you can re-enable caching.External content sources

Justified Image Grid error: there are no images to show, the items are empty.
The page is half-empty and/or shows "Fatal error: Maximum execution time of 30 seconds exceeded"
The requested RSS feed cannot be loaded at this time.
The .htaccess method
The php.ini method
It's currently packaged this way so the documentation PDF and the unminified JavaScript source files (in the unpacked justified-image-grid folder, next to the ZIP) do not get installed. For more information, check out the following links: The most likely scenario is that you've chosen a preset in the shortcode, just like this: Presets simply carry a number of settings, and override global ones. According to preset authority, you can influence which settings to pass through presets, or include with presets. Furthermore, any setting that you added to the shortcode will override its global variant. This allows galleries to be styled individually. So if you get no change after playing with a global setting, check if you have a preset or that very setting in the shortcode or not. Another likely case is that you use a caching plugin. Changing the global settings of JIG does not invalidate the cache on individual pages and posts. The caching plugin does not know where the changes should occur, as it does not know about JIG. Just purge the cache after changing global settings of JIG. Please check Custom presets and authority explanation and the Mobile specific settings have no effect fix too. There could be a few reasons behind that: These settings are not compatible with each other. Make sure you don't accidentally use both. Load more
will take preference over Max rows and also the Hidden limit setting. Assuming that you used Max rows intentionally, there is a better way to achieve a perfect justified block without an orphan row. Go to the General tab > Row behavior section > Incomplete last row setting and choose the Flexible option. Play with the Load more limit setting to achieve the number of images you are comfortable with initially and also in one go. When Load more doesn't show up, albeit you set it up correctly... The gallery needs to have enough content first, that is split into smaller chunks by Load more. Make sure the General tab > Thumbnail count and dimensions > Limit image count is set according to your needs. Especially when you are using external sources or WordPress Recent posts - see the fix for: I only get about 25 pictures. Also, it could be that you just don't have enough content to use Load more with. For example, RSS feeds can be limited in this regard. The mouse enter/leave handling has been optimized and should run smoothly on most modern computers and devices. It currently uses JavaScript animations but will likely get updated to make use of CSS3 animations in the future. Try some of the following tips: If your concern is primarily mobile devices, even up to a point where they might crash, then also check out The browser crashes or closes on my older iPhone or iPad. This is affecting about 6% of users and this number is decreasing, fortunately. The problem simply means that your hosting environment hasn't yet updated the version of PHP (that runs your site). The last old version that'll give you this error is the now-deprecated PHP 5.2.10 (which was released on 18 June 2009). This, and any older version is not sufficient to run JIG (or WP Real Media Library also known as RML). Us developers think that it's reasonable to require hostings (not you, our customers) to update to at least PHP 5.3 (30 June 2009) which is more than 7 years old. If we were to continue supporting older versions, it would mean we would not be able to take advantage of the new technologies and write faster smarter and more efficient software. It's the same situation that finally brought old Internet Explorer version to an end, developers united to discontinue support for old browsers, which enabled the web to be as you know it today. For more information, check out what the official site of WordPress has to say about this topic: If your host is unable to update your PHP version, time to find a new one. If you absolutely must stay with them, you can revert the last stable version of JIG v3.3 and/or RML v2.7.3 that supported old PHP. If you do not have such version at hand, contact JIG support or RML's support then the old version will be dispatched to you. It's not recommended and you should only use old versions temporarily or as a last resort.General use
[$justified_image_grid preset=2]
That is because the caching plugin snapshots the gallery page which is randomized on the server side via PHP. The following script randomizes all your grids in the browser of a visitor: Add this to JIG Settings -> General tab -> Custom JS. If you only need to target certain grids, you'll need to add some differentiating lines. Please try this fix first: The gallery only shows when I reload the page So, if you've done all that and it doesn't work, it all comes down to a more advanced problem, coming from the theme. Check your theme, do a mass search in the JS files for parseHTML( (yes, including the open parenthesis). It'll confirm the conjecture that your theme strips the scripts from content loaded via AJAX. Even if the request's return content has the script tags, jQuery will remove these, according to jQuery.parseHTML() | jQuery API Documentation. What you could do, it to find and replace the occurrence of this in your theme.
Adding the document and the true arguments will make it keep the scripts and your galleries will work. Having cropped images (most likely square) even in the lightbox is a telltale sign of a theme developer's bad practice. WordPress has a few built-in image sizes, of which JIG uses the "large" version. When you upload an image, this size is automatically created. It's good in cases when the uploaded image is way too big for web. However, if you carefully craft your photos to upload to be web-sized and optimized, the "large" version is often useless. In this case, themes can re-define what "large" is and make it a force-cropped small square - for whatever reason. You can choose what size JIG uses for its lightbox target and a source for the thumbnails (then it generates smaller versions). Go to JIG settings > Lightboxes tab > Maximum size for lightbox (the image will link to this size) and set it to Full - this should solve the cropping issue, but make sure your source image is appropriately sized. Related: This is regarding the JIG Settings > General tab > Behavior of the plugin section > Take over and replace [$gallery] WordPress gallery shortcodes when you chose the Yes, act in place of the [$gallery] shortcode option. Other plugins and your theme can also aim to replace the standard WordPress gallery. Sometimes the other solutions "win this race", not letting JIG to take over. It'll be like JIG is not there at all. If you don't wish to follow this through, you can always just contact support, we'll do it for you. But it would be appreciated if you could resolve the 3rd party incompatibilities on your own, after all the problem doesn't stem from the plugin itself. Whether or not it was the theme or a plugin, there could be a configuration option to disable their implementation of a gallery take over. If you are lucky this will be much like the setting in JIG that activates the take over functionality. If you cannot find the appropriate setting in the problematic plugin or in your theme, contact their support regarding this. With free plugins there might not be support available. Also, while ditching a plugin and replacing it with another may be easier, replacing a theme just because of this, is not an option. Therefore we must find the lines responsible for the take over functionality, in the 3rd party solution. This is a bit of an advanced use (looking at source codes) and requires you know at least some PHP. Batch-search (with a tool like Total Commander or a good text editor) in the content of the theme PHP files or the plugin PHP files for any of the following:
The reason behind so many possibilities is the different coding styles. The first 4 will be a complete line and it's very likely that one of those 4 is found - it deactivates the standard WP gallery. But among the latter 4 is the one (incomplete) line that is actually responsible for adding new logic for the WP [$gallery] shortcode. After making a backup, comment these lines out with either: A single line comment
Or a multi-line comment
Finally, don't forget to let us know what caused this, so the following list can grow. JIG Smart Deeplinking works by adding certain meta tags to the head of your page, but only in very specific circumstances, when it's actually needed. SEO plugins such as SEO by SQUIRRLY have a task to add good meta tags to every page. Some of them do it in a way that JIG can't overcome them, usually when they do output buffering with a search and replace to remove what's there already. You'll notice that when you disable such plugin, the JIG Smart Deeplinking feature starts to work. Instead of fighting with these plugins and changing their or JIG's source files (so you can't update), there is a better solution that is guaranteed to work. A small must-use plugin (mu plugin) is necessary to disable the conflicting plugin but only when it's absolutely necessary and when JIG should be the one adding said meta tags. It'll leave all plugins untouched, updateable and as future-proof as it can be. It needs to be a must-use plugin before it loads sooner than regular plugins, allowing us to disable a plugin in time. Unfortunately this theme has several CSS rules that severely affect JIG's customized prettyPhoto. They don't allow nice counter-rules so you'll need to edit the style sheet directly. A child theme works but a copy of their style sheet is still necessary. So, the solution is ugly and will impair your ability to update the theme. Otherwise, you'll experience these symptoms: The obvious solution would be to use another lightbox. If you prefer to stick with prettyPhoto though, here is what you need to do. Edit /wp-content/themes/Directory/css/style.css file of the Directory theme. Remove or comment out the following four lines, which are scattered across the file: It would be the best to use another lightbox, that is not included in the theme, such as PhotoSwipe. This theme (otherwise very good) is one of the worst contenders regarding compatibility with custom prettyPhoto solutions. Please note that it's generally not recommended to use Page Transitions. You could keep the transitions on though, but there is a side-feature that is conflicting in Salient. Do disable it, go to Salient options > Page Transitions > Disable Fade Out On Click and make sure it's ticked. That's because Salient has a custom implementation of prettyPhoto with CSS rules for it scattered across various CSS files. It would be tedious to remove such rules not to mention you'd lose the ability to update your theme. Go to Salient options > General Settings > Functionality > Theme Lightbox and choose the Magnific option. This will at least switch the theme's lightbox to Magnific Popup and will load less conflicting CSS for the prettyPhoto you wish to use. While you are here, make sure that the Auto Lightbox Image Links setting is turned off (unticked) as well. Set JIG settings > Lightboxes tab > Link attributes section > Link class(es) to: Also, check out the more general fix for There is no prev/next button in the lightbox. Unfortunately, you'll need to remove various CSS rules in this file: /wp-content/themes/salient/css/ascend.css and it's a bit scattered. The prettyPhoto-related rules are all prefixed with .pp_ but they are in rules meant for Magnific Popup as well. If you wish, you could comment out the entire block from the first occurrence of a line that contains the prettyPhoto-specific prefix, until the last. The line numbers wouldn't give you an exact pointer here as they are subject to change. Also, add this to JIG settings > General tab > Custom CSS: Sorry, but the mobile version does not use WordPress best practices. To an extent where it makes plugins unable to run on the page as it does not make use of the wp_head(); nor wp_footer(); functions. Even if you include wp_footer(); in the page, duplicate jQuery problem will start to occur. It's because they hard-code jQuery's loading, which is vastly frowned upon in the WordPress community. The solution is to choose the ProPhoto > Customize > Mobile > use desktop site on mobile devices option. ProPhoto 5 uses jQuery mobile and a gray (generally design-less) site for mobile devices. It's not recommended to use a mobile theme that looks significantly different from the desktop theme. Nowadays the trend and the expected design is about the responsive style.Theme and plugin conflicts
This is the most effective method to find 1 problematic plugin among a lot of other plugins, instead of trying one by one.
Trying to find the problem
Plugins known to cause problem with JIG's auto take over feature
Further information:
Lightbox starts to open but then the tab redirects to the image open by itself?
Lightbox doesn't look like the JIG demo of prettyPhoto?
No prev/next arrows in the lightbox?
Design artifacts?
Certain themes create a mouse-over effect on every picture of the site that links to somewhere. JIG is no exception from this JavaScript trickery. However, it can actually be nice to get a coherent look with the rest of the theme. It's advised to disable JIG's own overlay, icon and special effects so you don't end up with multiple mouse-over effects stacked on top of each other. Themes usually add an icon and fade out the thumbnail a little bit, or add a color overlay layer. The extra code injected by the theme can be disabled with Custom CSS (only over JIG elements). In order to find that, you need to be familiar with the base layout of JIG or how themes work. So, if you wish to get rid of the theme's overlay effect, contact JIG support and the solution will be provided at no extra cost. The slide effect is disabled for technical reasons on Internet Explorer 8 and lower. It gets substituted by the simple fade animation. If you still prefer sliding, try the Captions tab > Caption style setting's Mixed option. It'll slide only the bottom part of the caption, while the top half will remain visible. Special effects, such as desaturation are created on the fly, without server resources. This means the browser needs some time to apply the effect on the thumbnails. It's often very fast and causes no noticeable delay on modern devices and browsers. However, when you resize the window or change the device orientation, the special effect needs to get re-applied. It's normal to see the process on older browsers or slow devices. If you experience flashing after page load, or multiple flashes, you might have some unloadable images in the grid. Error checking removes the empty space for those images, causing neighbour thumbnails to get re-sized and the special effect re-applied on them. Check out the Some images are missing fix.Visual glitches