The most-used custom post types are probably WooCommerce products and various theme portfolios. They are similar to normal blog posts. They usually have a featured image and that's all it takes for Justified Image Grid to load the custom post types. Even if you don't have an image on all of them you can still use a placeholder image in the meantime. Selling with the WooCommerce platform also adds custom taxonomies to your installation, like product tags that you can use for filtering. Furthermore, you have numerous custom fields too, such as product price. Justified Image Grid can show any of these in the gallery. The WooCommerce price data is a dedicated special option that gets displayed according to your price format.
WooCommerce product gallery using Justified Image Grid
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=20 caption_bg_color=white caption_height=80 overlay_opacity=0.1 filterby=product_tag filter_style=buttons filter_orderby=popularity recent_posts=yes recents_description=woocommerce_price recents_description_2=custom_taxonomy_product_tag recents_description_3=auto_excerpt recents_post_type=product]
WooCommerce is disabled on the site, so the product pages don't load - JIG doesn't affect those anyway.
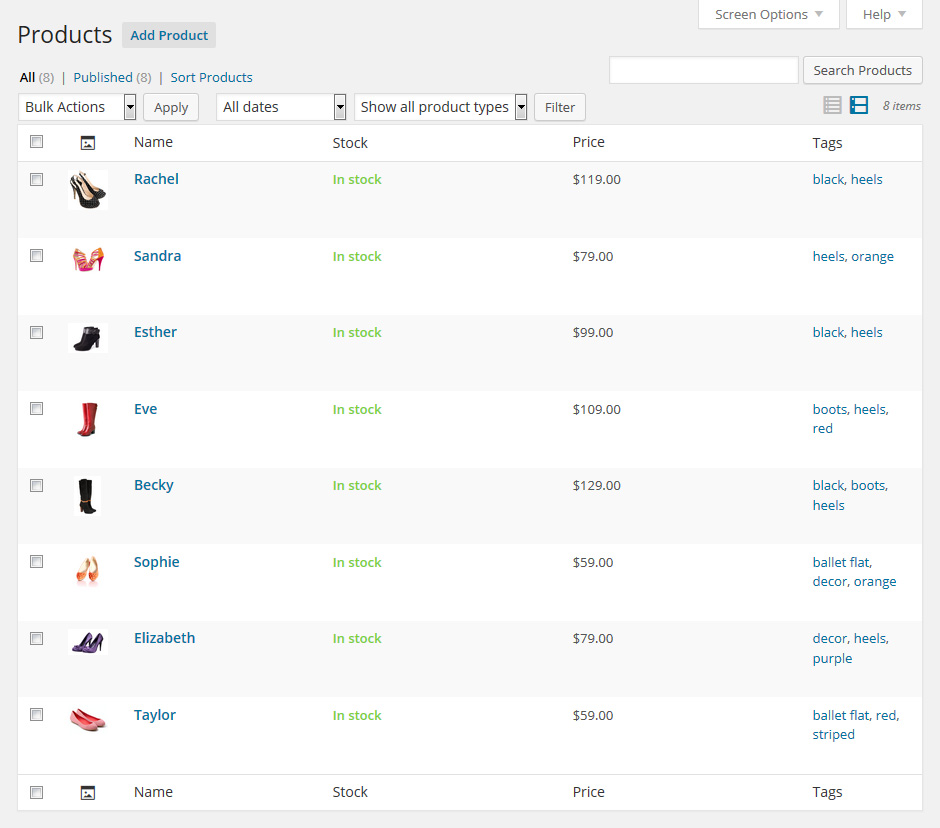
How does it look in the back-end?
You simply manage this content where you do now. In WooCommerce or your theme etc.
Justified Image Grid shows new products and content automatically, once set up.
This is how these products look in the back-end of WooCommerce. Your other custom post types like theme porfolios are very similar.