Photos attached to this post
The following example uses no attributes in the shortcode as it's the fully automatic default behavior. It's the absolute easiest way to create a gallery and it's probably what you are looking for. It's because most users upload images when creating an article and wish to show them in that very article. Seems simple? Because it is simple. This will display any image that was uploaded or attached later to the post or page. Tip: you can auto-exclude the post's featured image if your theme already shows it in a prominent location.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid] instead of [$gallery]
Photos attached to one or more specific posts
This will display any image that was uploaded or attached to specific posts or pages. There are a variety of scenarios when this is useful. First, to show a gallery as a widget where you can't leave the shortcode empty as you must specify what to show. With this you can just point it to a post's gallery. Also, you can create an automatic gallery from the photos of multiple posts. The following example randomly combines and displays some photos from Preset 1 and Preset 2 pages that use landscape and flower shots.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid id=3660,3695 orderby=rand limit=10 max_rows=2]
What are the benefits of using the post gallery mode?
This is the easiest source of all, let's see why it is so simple.
- Any change in the gallery is seen on the front-end in real time, even without saving! It does not get any faster and simpler than that.
- Your photos won't just float around the media library, they will have a page or post to belong to. It's always good to be organized.
- Certain 3rd party galleries use the WP custom post system to set up galleries. When you create different galleries you actually add images to them the same way as you would add to a post. That's why they'll work when you enter their gallery ID number to the JIG shortcode. This feature is coincidental and is subject to compatibility.
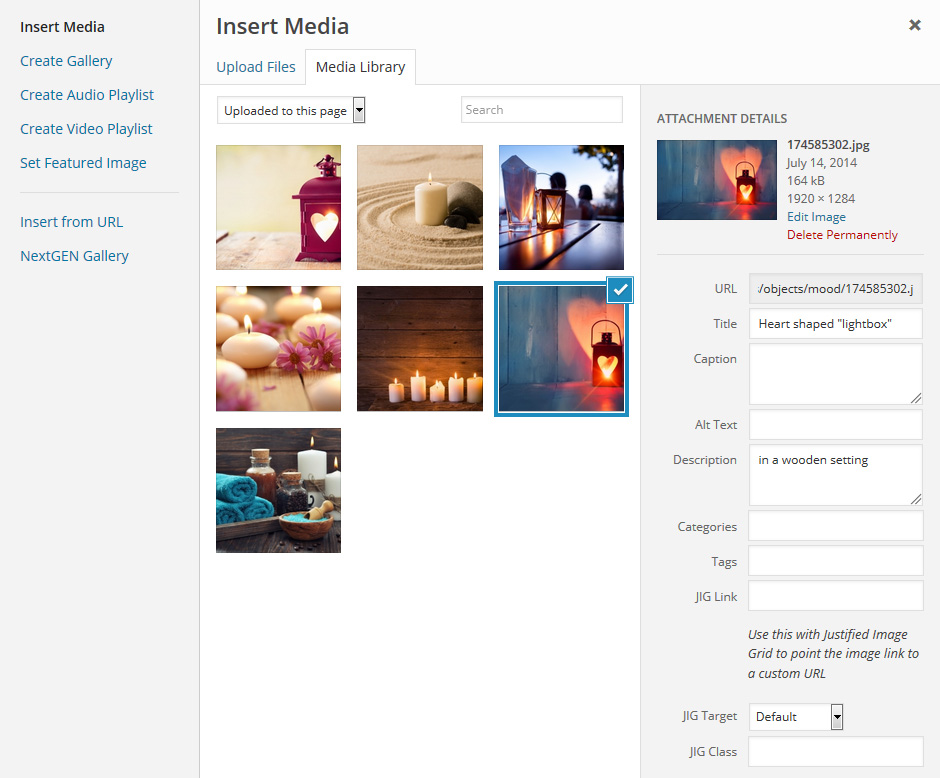
Where do I manage these attached images?
This screen is opened by the "Add Media" button. Drag and drop to add new images and then reorder them! Every change is saved instantly and reflected on the front-end. When done you'll just close it there isn't even a need to save anything.