
Professional whisker adjustment
on a cat, performed by little girl - Cat, Child, Girl, Human Animal Connection, Orange

Happy father
and his beautiful daughter hugging in red - Child, Father, Girl, Red

Photographing temples
in Bagan, Myanmar at sunrise - Woman, Orange, Photographer

Little girl on bike
wearing red with scarf and cap - Child, Girl, Red

Raspberry
you could almost taste it - Fruit, Red

Scented tealight
with red heart bokeh - Red

Flock of sheep at sunset
landscape at South Island, New Zealand - Orange, Sheep

Tangerines on wooden background
I like their green leaves and the circle of the bowl - Fruit, Orange

Summer sunset in Antarctica
red reflections on the water - Red

Plums
the green leaves complement the purple color - Fruit, Purple

Abstract of purple primula
selective focus on a petal - Purple

Beautiful sexy surfer girl
on the beach at sunset holding her board - Woman, Orange, Sand

Woman in purple
sitting on a yacht, smiling - Woman, Fashion, Purple, Sexy

Top of the mountains
as it appears through ski goggles - Orange

Sunset over rice field
Ubud, Bali - Orange

Close-up of sunflower
with blurry background - Orange

Happy woman enjoying sunset
at Grand Canyon, United States - Woman, Orange

Forest glade
with wild grass - Orange

Sunset on the beach
Caribbean sea, Dominican Republic - Orange, Palm Tree, Sand

Mountain biker
riding at sunrise - Man, Orange

Orange slices
cut fresh and thin - Fruit, Orange

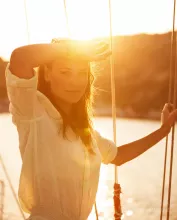
Beautiful woman on yacht deck
in warm yellow sunset light - Woman, Orange

Fruit cake
with strawberry slices on top - Red, Sweet

Sandy beach with palm trees at sunset
Alona beach, Panglao island, Philippines - Orange, Palm Tree

Couple in love
Manhattan, New York City, USA - Woman, Couple, Man, Orange

Smiling girl in red against brick wall
reminds me of Zooey Deschanel - Woman, Red

Blueberry cupcakes
very berry why so sexy - Purple, Sweet

Beautiful sunset
at a Maldivian beach - Orange

Wild flowers
in sunlight - Orange

Wedding couple holding hands
on sunset background with shallow depth of field - Bride, Orange

Holding adorable baby
with sunrise background - Mother, Orange

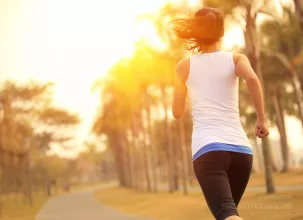
Young woman running outdoors
on a lovely sunny summer evening - Woman, Orange

Young sporty woman
running at a tropical park - Woman, Orange

Paper lanterns on Christmas Eve
Luminarias in Santa Fe - Orange

Cute baby face
wrapped in yellow towel - Orange

A windmill in the Netherlands
under colorful clouds - Orange, Windmill

Traditional Venetian wooden boats
Roman Catholic church Basilica di Santa Maria della Salute in the misty background - Italy, Orange

Young woman in the meadow
with a bird passing by - Woman, Orange

Wooden road into the mist
Yellowstone National Park, USA - Orange, Road

Extreme macro shot
of sunflower petals - Orange

Flowers at sunrise
in a rural country environment - Orange

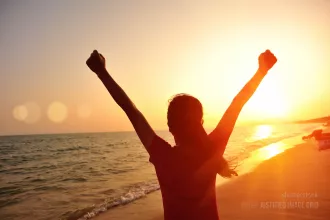
Cheering woman open arms
at sunset seaside beach - Woman, Orange

Sheep in the pasture
at sunset, following each other - Orange, Sheep

Hewlyweds hugging
and are about to kiss - Woman, Bride, Groom, Kiss, Man, Orange

A group of windmills
in Kinderdijk, Holland - Orange, Windmill

Sunrise with windmill
in the beautiful spring fog - Orange, Windmill

Hand of a woman meditating
in a yoga pose on the beach at sunset - Woman, Orange

Mountains ski resort
Solden Austria - Purple

Crocuses, the first flowers
in Carpathian mountains, Ukraine - Purple

Adorable child
with small kitten - Cat, Child, Girl, Human Animal Connection, Red

A big strawberry cake
almost too good, yummy - Fruit, Red, Sweet

A flock of sheep grazing in a field
something to count before going to sleep - Orange, Sheep

Red petals
and shallow depth of field - Red

Blowing soap bubbles
carefree childhood - Child, Girl, Orange

Beautiful couple kissing in the sun
with small bridge and sunlight in the background - Woman, Bride, Groom, Kiss, Man, Orange

Woman running away
on a small road in summer - Woman, Orange

Orange red daisy
with a very shallow depth of field - Red

Happy couple
running into the water - Woman, Couple, Man, Orange

Long hair
gorgeous woman in sunshine - Woman, Orange

Pink tulip
in selective focus with shallow depth of field - Red

Sunset panorama of a beach
near Cape Town, South Africa - Orange, Road

Bicycle at sunset
on a sunny day - Orange

Long desert highway
leading into Death Valley National Park from Beatty, Nevada - Orange, Road

Fit woman practicing for marathon
on a lovely summer evening - Woman, Orange

Young woman in summer dress
standing in the waves - Woman, Orange, Sexy

Very sunny
sunflower field - Orange

Girl sledding at winter time
wearing red - Child, Girl, Red

Cute redheaded child
on red background - Child, Girl, Red

Young woman in orange
surrounded by autumn colors - Woman, Orange

Pieces and grains of ripe pomegranate
how come it's so difficult to eat - Fruit, Red

The very center
of a purple flower - Purple

Lavender
at sunset - Purple

View of old Dubrovnik
with exceptional colors - Purple

Lavender field
with purple filter - Purple

Beautiful wild flower
vintage photo in summertime - Orange
