This is the most common usage, where you show thumbnails and they simply open in your selected lightbox. You still manage everything in NextGEN, such as their captions, tagging and order. The benefit of using NextGEN galleries is that they are centrally managed and can be re-used. They are often part of an album-gallery hierarchy. Justified Image Grid's various features can of course be used with this source, such as Filtering and Load More or other visual features.
Showing NextGEN galleries with JIG
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 row_height=150 lightbox=magnific mobile_lightbox=magnific filterby=on last_row=flexible load_more=once load_more_text="Show all flowers" load_more_count_text=none load_more_limit=10 ng_gallery=15]
Narrowing NextGEN galleries by tag
Narrow the contents of a gallery to photos that match certain tags. The text above the gallery is its description, displayed automatically.
Beautiful and colorful.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 row_height=250 lightbox=magnific mobile_lightbox=magnific ng_gallery=15 ng_narrow_by_tags=red ng_description=yes]
Straight to lightbox: galleries open in lightbox groups
This is an album that holds galleries. However, the gallery opens straight in the lightbox instead of as thumbnails on a separate page. There are two distinct lightbox groups that you can observe in this example. This is a unique feature of Justified Image Grid.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=20 row_height=300 lightbox=foobox mobile_lightbox=foobox ng_album=7 ng_lightbox_gallery=yes]
Recent galleries
This is a JIG-exclusive feature not available in native NextGEN. It's based on requests by photographers who often publish new galleries to their site. They needed a homepage, sidebar, or footer gallery, a small grid showing the latest content. Set how many galleries you want to see, and optionally enable the straight to lightbox mode. With a developer filter, it's possible to connect the links of these galleries to page you already use JIG on as the main display for albums or galleries.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 ng_recent_galleries=3 ng_lightbox_gallery=yes]
Why show NextGEN galleries with Justified Image Grid?
Take advantage of all visual styles JIG has to offer and no longer worry about your cropped images.
- Add title, description and keywords (tags) on the thumbnails and in the lightbox.
- Thumbnails are not cropped to a fixed aspect ratio, unless you need that style.
- You can select multiple NextGEN galleries and show their contents merged to one grid.
- Automatically show the gallery's description above the grid.
- Enjoy the benefits of all other Justified Image Grid features.
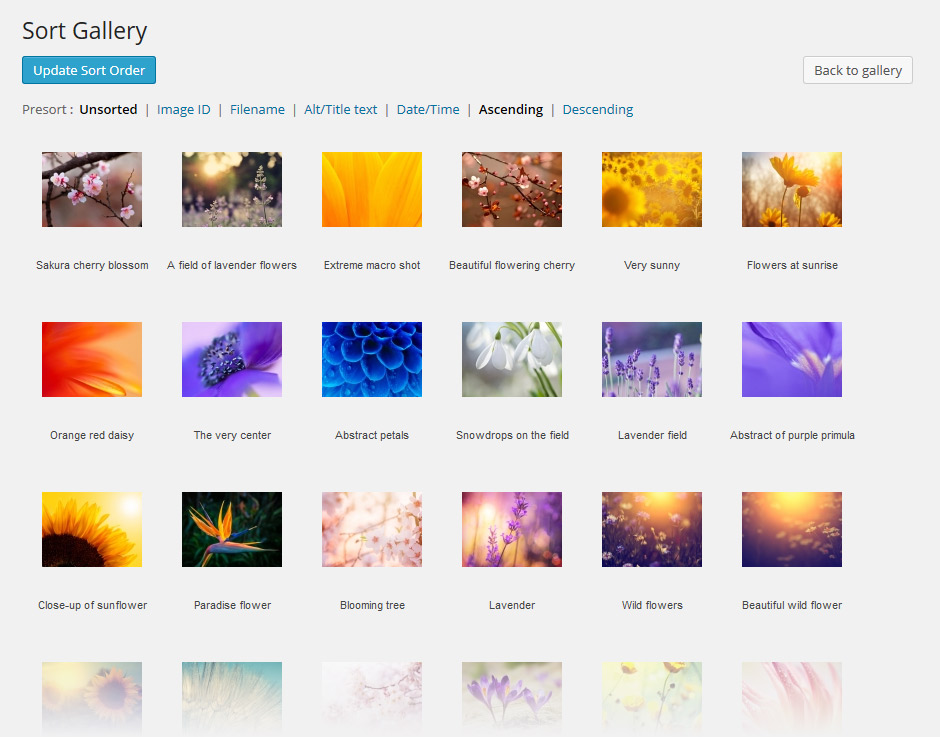
Sorting gallery content
Sort NextGEN galleries using their sorting screen where you can simply drag and drop the photos. It offers predefined options as well. JIG fully respects this order as it's the best way to sort a gallery's content.