The concept: why use WP Real Media Library as a source?
WP Real Media Library is a premium plugin (with a free lite version!) that fulfills a serious need in WordPress library management. The concept of album-gallery relationships. The ability to create a hierarchy and come up with a logical way to organize your content. This idea is available in the NextGEN source, however this solution proves to be more efficient and straightforward. It can remain lightweight since all the content remains in the native Library of WordPress without changing any file structure on the server. This allows everything that's available for the WordPress source to be used here, such as Filtering (taxonomies), Custom links, four built-in metadata fields (captions) and various custom fields. So it "just" adds its excellent organizing capabilities. Other sources like Facebook and Flickr do have similar features, but they are somewhat limited. Today, the best and most versatile way to achieve this comes with the mutual compatibility of two plugins: JIG and WP RML.
Buy WP Real Media Library on CodeCanyon!What extra does JIG bring to the table?
Working together with its attentive developer, it became evident that this compatibility holds benefits for both plugins. WP RML by itself lacks abilities on the front-end. It simply shows the selected gallery using the regular WordPress gallery. This needed to change. With the obvious visual advantage of JIG, a more important feature was created. The ability to show and traverse from any selected point of the RML tree. You can select folders and collections to display, not just galleries. JIG creates virtual pages according to the tree and allows navigation using a breadcrumb. It is a pleasure to work with MatthiasWeb and it is the first time a source could be included in JIG with mutual compatibility. Other sources won't change because of JIG's needs, so we make compromises. Fortunately, with WP RML it's not necessary.
Learn more about the different usage scenarios below!
Each usage has more detailed demos and explanations to find out what you can do.
This is an index page for the WP Real Media Library source.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=c11 row_height=180 height_deviation=0 caption_bg_color=#263238 overlay_color=#263238 specialfx=off use_timthumb=no last_row=match-center recent_posts=yes recents_description=custom_post_metadata post_metadata_fields=_yoast_wpseo_metadesc recents_title_override=custom_title recents_post_type=page recents_parent_id=18645]
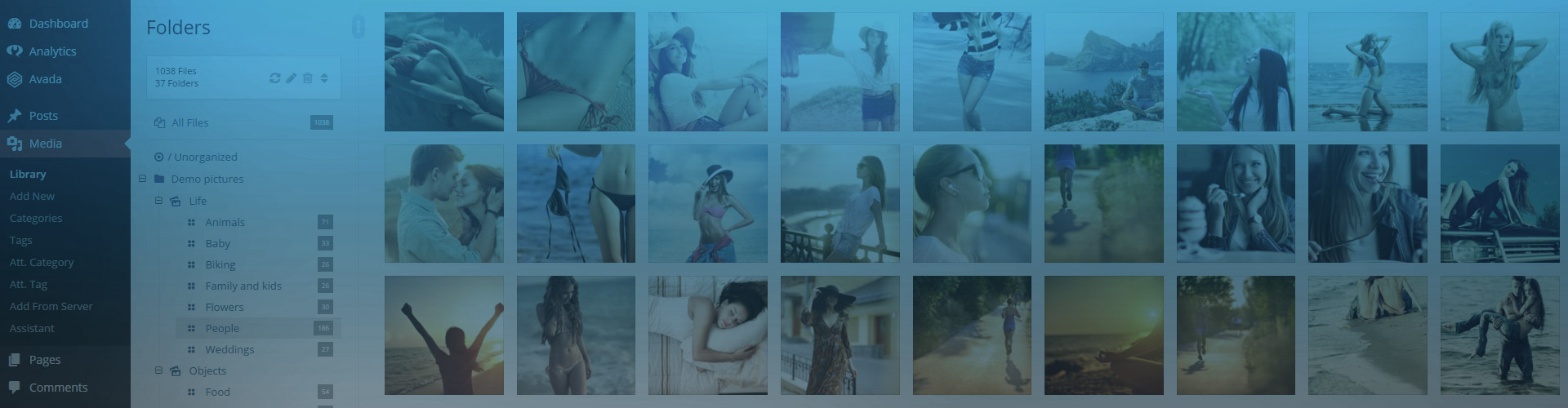
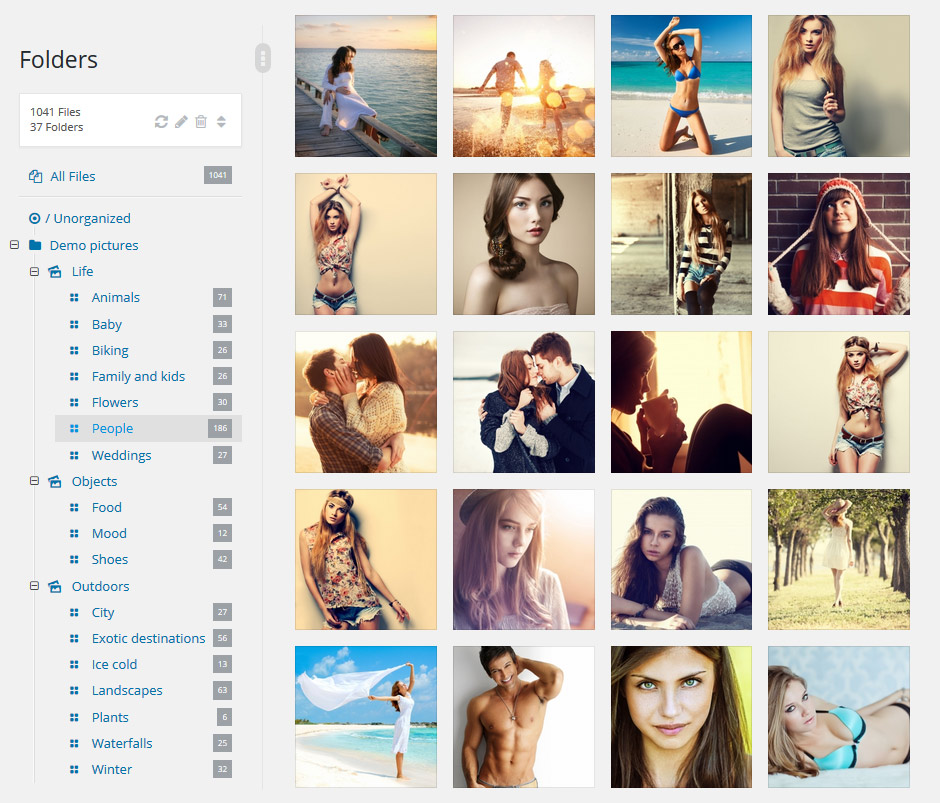
How does WP Real Media Library look like?
The UI is really easy to use yet powerful. The UX improves with each version. It nicely integrates into the native Library view.
WP Real Media Library lets you drag and drop photos to galleries and folders. Create a hierarchy of folders, collections and galleries.

How do the settings look like in JIG?
Which are the common aspects of using content from the Media Library?
WP Real Media Library uses the built-in library of WordPress. So the same things are available for you.
These features are not limited to a specific usage and are available anytime for Media Library
- Select a WordPress image size to open in the lightbox. These are Medium, Large, Full or sizes registered by you or your theme.
- Choose the order at the content appears. This is title/date ascending/descending or random.
- Custom links are available on all Media Library images, learn more about how custom links work.
- Custom fields you set up with 3rd party plugins such as WCK can be shown as captions, in the lightbox (and set for SEO purposes).
Custom taxonomy support (e.g. shoe color, city)
- When added to library content, custom taxonomies can be used for Filtering.