Show random images from NextGEN through Justified Image Grid. It ensures that the gallery presents different images for each page load, unless cached. It picks the desired amount of photos out of a large pool, always random. Instead of shuffling the same pictures over and over again. This pool can be your entire portfolio (except excluded photos), or just specific galleries.
Displaying random images from the entire NextGEN library
It brings back long forgotten images, not just new ones. This makes a good widget at the appropriate thumbnail count and sizes. As home page teaser, using Preset 10: Hidden is recommended. This example also shows Filtering feature in use, but actually using the parent galleries as filter terms!
- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/163491125.jpg" title="and a balloon in the background - Woman, Couple, Man">

Couple at italian winery
and a balloon in the background - Woman, Couple, Man - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/134073809.jpg" title="young beautiful tender woman - Woman, Fashion">

Summertime lightness and freedom
young beautiful tender woman - Woman, Fashion - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/city/155567879.jpg" title="in London, United Kingdom - London">

Big Ben and Houses of Parliament
in London, United Kingdom - London - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/93544942.jpg" title="on a wheat field - Man, Photographer">

Young photographer
on a wheat field - Man, Photographer 
Barbaria cape Lighthouse
in Formentera, Mediterranean Balearic islands of Spain- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/59006494.jpg" title="slim woman under a big umbrella - Woman, Green">

Summer rain
slim woman under a big umbrella - Woman, Green - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/153951143.jpg" title="group of young folks on the beach - Woman, Man">

Everything is better with music!
group of young folks on the beach - Woman, Man - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/landscapes/88396048.jpg" title="near Cape Town, South Africa - Orange, Road">

Sunset panorama of a beach
near Cape Town, South Africa - Orange, Road 
Waterfall at night
reminds me of Lanthir Lamath from Lord of the Rings
Tea plantations
in the morning at Thailand- <a href="https://justifiedgrid.com/wp-content/gallery/life/weddings/174099596.jpg" title="on blurry green background - Woman, Bride, Groom, Man">

Wedding couple smiling at each other
on blurry green background - Woman, Bride, Groom, Man - <a href="https://justifiedgrid.com/wp-content/gallery/life/animals/153362027.jpg" title="on a cat, performed by little girl - Cat, Child, Girl, Human Animal Connection, Orange">

Professional whisker adjustment
on a cat, performed by little girl - Cat, Child, Girl, Human Animal Connection, Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/animals/130177340.jpg" title="on a large chunk of ice - Polar Bear">

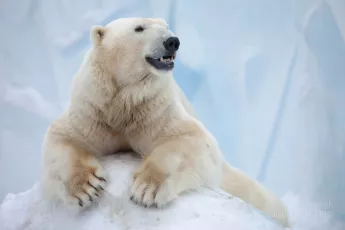
Polar bear resting
on a large chunk of ice - Polar Bear 
Sakura cherry blossom
at Kenrokuen Garden in Kanazawa- <a href="https://justifiedgrid.com/wp-content/gallery/objects/food/189841373.jpg" title="and grounded coconut flakes - Nuts">

Close up of a coconut
and grounded coconut flakes - Nuts - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/ice-cold/20217871.jpg" title="with scattered light - Blue">

Ice grotto
with scattered light - Blue - <a href="https://justifiedgrid.com/wp-content/gallery/life/animals/165066023.jpg" title="cheerful portrait of their friendship - Cat, Human Animal Connection, Man">

Smiling man with cat
cheerful portrait of their friendship - Cat, Human Animal Connection, Man - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/184441379.jpg" title="on the bed - Woman">

A woman sleeping
on the bed - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/animals/50451574.jpg" title="underwater attack with a full paw blow - Polar Bear, Turquoise">

Your new swimming instructor
underwater attack with a full paw blow - Polar Bear, Turquoise 
Tropical sunset
in Shiargao island, Philippines- <a href="https://justifiedgrid.com/wp-content/gallery/life/baby/197111885.jpg" title="embraced by mom - Mother">

Baby drinking milk
embraced by mom - Mother - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/175454414.jpg" title="nice sunset with much lens flare - Woman, Bikini">

Young woman practicing yoga on the beach
nice sunset with much lens flare - Woman, Bikini 
Wild zebras
socialising in Africa- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/186084557.jpg" title="with white headphones on the street - Woman">

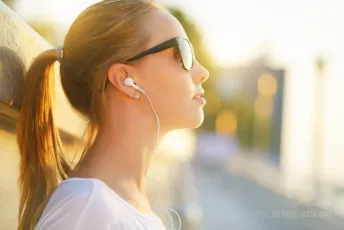
Teenage girl listening to music
with white headphones on the street - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/baby/35809984.jpg" title="Mmankgodi village, Botswana - Mother">

Mother with baby girl
Mmankgodi village, Botswana - Mother
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption_opacity=0.8 caption_bg_color=rgba(50,0,0,0.4) overlay=off specialfx=captions specialfx_type=blur specialfx_options=amount:2 filterby=ng_galleries filter_style=tags filter_orderby=popularity ng_random_images=yes]
Getting random images from a specific NextGEN gallery or multiple galleries
Choose one or more NextGEN galleries to fetch photos from. This example shows random people photos with occasional flowers.
- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/134735120.jpg" title="with blurry background - Orange">

Close-up of sunflower
with blurry background - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/192494126.jpg" title="posing on the street - Woman">

Woman with her skateboard
posing on the street - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/177461903.jpg" title="happy couple dating on Times Square - Woman, Couple, Man">

People in New York
happy couple dating on Times Square - Woman, Couple, Man - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/160624754.jpg" title="at Grand Canyon, United States - Woman, Orange">

Happy woman enjoying sunset
at Grand Canyon, United States - Woman, Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/88247989.jpg" title="wearing turquoise dress - Woman, Turquoise">

Young woman on the field
wearing turquoise dress - Woman, Turquoise - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/161540360.jpg" title="arching her back - Woman, Sexy">

Sexy girl lying on sofa
arching her back - Woman, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/145254253.jpg" title="through the streets of the city - Woman, Couple, Man">

Handsome man taking his girlfriend on bicycle rack
through the streets of the city - Woman, Couple, Man - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/98232077.jpg" title="totally looks like Sookie Stackhouse from True Blood - Woman, Sexy">

Young woman curled up
totally looks like Sookie Stackhouse from True Blood - Woman, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/82508596.jpg" title="with a headband - Woman, Fashion">

Sexy woman in jeans
with a headband - Woman, Fashion - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/74266768.jpg" title="and looking to somewhere with her hands covering the light - Woman">

Young woman standing on rock in sea
and looking to somewhere with her hands covering the light - Woman
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption_bg_color=rgba(255,255,255,0.6) caption_text_color=black overlay=off specialfx=captions specialfx_type=blur specialfx_options=amount:2 limit=10 last_row=hide ng_random_images=15,16]
How is displaying random images useful?
With its simplicity it offers a quick way to spice up your homepage, sidebar or wherever you need random photos.
- By default it shows 25 random photos but you are free to set how much content is needed.
- Limiting is applied after randomization, so you get fresh images at every page load.
- It's fundamentally different from just setting a random order on any other NextGEN modes.