Justified Image Grid brings results from NextGEN gallery unlike any other NextGEN search you tried. It's not just a wrapper for creating galleries by tags. The solution actually looks into all available associated data for each photo. This is the text you type for each image such as alt & title text, description, tags and of course the file name. You decide which fields to use for NextGEN search.
Using NextGEN search to find photos of brunettes
In this case the gallery simply searches for the word brunette across all photos in the NextGEN library - except excluded photos. The word brunette is not part of any tag, it only appears in photo titles or descriptions.
- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/110268707.jpg" title="looking away - Woman, Fashion, Sexy">

Perfect brunette
looking away - Woman, Fashion, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/122290774.jpg" title="bedroom fashion portrait - Woman, Lingerie, Fashion, Sexy">

Brunette girl
bedroom fashion portrait - Woman, Lingerie, Fashion, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/128450171.jpg" title="lying at beach - Woman, Fashion, Sand, Sexy">

Sexy brunette model
lying at beach - Woman, Fashion, Sand, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/145276393.jpg" title="slim attractive brunette with long hair - Woman">

Sexy woman holding her skates
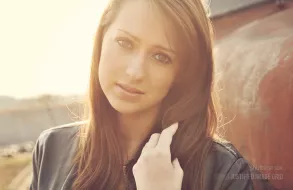
slim attractive brunette with long hair - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/149590676.jpg" title="on old truck background - Woman">

Portrait of beautiful brunette
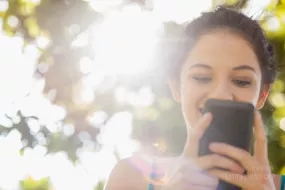
on old truck background - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/160532486.jpg" title="using smartphone in a park - Woman">

Happy brunette woman
using smartphone in a park - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/160650899.jpg" title="lying on a lawn in a park on a sunny day - Woman">

Happy brunette
lying on a lawn in a park on a sunny day - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/160658393.jpg" title="in a park on a sunny day - Woman">

Brunette drinking water
in a park on a sunny day - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/167044400.jpg" title="and doing some push ups a the gym in pink top - Woman">

Gorgeous brunette warming up
and doing some push ups a the gym in pink top - Woman - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/59006500.jpg" title="with wet clothes in a rainforest - Woman, Green, Sexy">

Adorable sexy brunette
with wet clothes in a rainforest - Woman, Green, Sexy
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=13 row_height=150 filter_style=tags ng_search_query=brunette]
NextGEN search can intersect search criterias: couples, sunset
This little switch helps you narrow your NextGEN searches even more. Say you needed photos of couples but only in sunset, then here is your result. The different words do not need to appear together in the same field. As you can see they can be found split across titles, description and tags of the photos (also file names).
- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/157395833.jpg" title="sitting and smiling at a park in sunset - Woman, Couple, Man, Sweet">

Couple eating ice cream
sitting and smiling at a park in sunset - Woman, Couple, Man, Sweet - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/160219655.jpg" title="in front of Santa Monica musement park at sunset - Couple, Kiss, Man">

A kissing couple
in front of Santa Monica musement park at sunset - Couple, Kiss, Man - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/170706710.jpg" title="holding hands on a tropical vacation - Woman, Couple, Man">

Couple watching the sunset
holding hands on a tropical vacation - Woman, Couple, Man - <a href="https://justifiedgrid.com/wp-content/gallery/life/weddings/120012385.jpg" title="on sunset background with shallow depth of field - Bride, Orange">

Wedding couple holding hands
on sunset background with shallow depth of field - Bride, Orange
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=13 row_height=150 filter_style=tags ng_search_query="couple, sunset" ng_intersect_tags=yes]
Looking into file names with NextGEN search
Set search mode to only check the file names for your search query. This gallery looks for photos containing 987 or 432 in their file names (they are just made of numbers). You can sort search results by any order, such as title ascending like shown in this example.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=13 row_height=150 orderby=title_asc ng_search_query="987, 432" ng_search_options=filename]
What makes Justified Image Grid's NextGEN search stand out?
It's a true search solution that would also shine on its own as a separate product. However, it's part of the plugin, right there and ready to be used to build justified grids of your beautiful photos.
- Create galleries just by typing words, it's that easy.
- Search all image data, such as title & alt text, description, tags and file name.
- Toggle each of these fields individually if you'd like to execute the search just on some of them.
- Comma separated search terms can intersect - match ALL - or simply match using ANY.
- Results are automatically de-duplicated in case an image would match by multiple means.
- NextGEN search is of course compatible with other Justified Image Grid features.
The feature has two distinct use cases. Most importantly, it helps you build galleries faster, even if you don't have a well-managed NextGEN library with tags. As long as you have some text added to images or at least meaningful file names, you can build galleries based on your search criteria. This proprietary NextGEN search feature can (intersect) match all or any parts of your search query.
The other idea is to allow your visitors to search your photos. Enhance your normal WordPress search results with NextGEN images by using a Justified Image Grid template tag. It requires a small modification to your theme to connect the search query to the NextGEN search feature. Learn more about this in the FAQ: Show search results with Justified Image Grid?
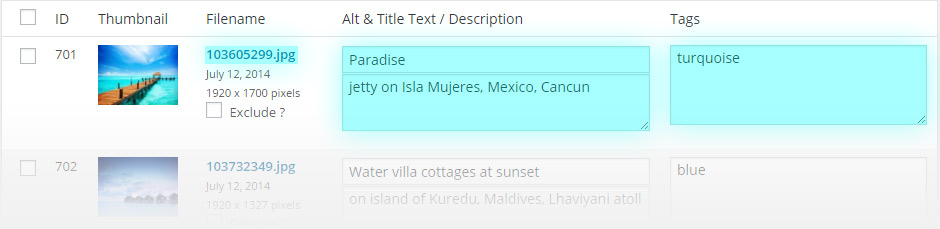
What does NextGEN search look into?
Below you can see the searchable fields from the NextGEN's gallery editing screen.