This is the most common usage, where you show thumbnails and they simply open in your selected lightbox. You still manage everything in NextGEN, such as their captions, tagging and order. The benefit of using NextGEN galleries is that they are centrally managed and can be re-used. They are often part of an album-gallery hierarchy. Justified Image Grid's various features can of course be used with this source, such as Filtering and Load More or other visual features.
Showing NextGEN galleries with JIG

Sakura cherry blossom
at Kenrokuen Garden in Kanazawa
A field of lavender flowers
during sunset in New York City- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/110376959.jpg" title="of sunflower petals - Orange">

Extreme macro shot
of sunflower petals - Orange 
Beautiful flowering cherry
Sakura is the Japanese term for ornamental cherry blossom trees and their blossoms- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/112393946.jpg" title="sunflower field - Orange">

Very sunny
sunflower field - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/116298694.jpg" title="in a rural country environment - Orange">

Flowers at sunrise
in a rural country environment - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/127617353.jpg" title="with a very shallow depth of field - Red">

Orange red daisy
with a very shallow depth of field - Red - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/127634348.jpg" title="of a purple flower - Purple">

The very center
of a purple flower - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/129557180.jpg" title="of a flower with drops - Blue">

Abstract petals
of a flower with drops - Blue 
Snowdrops on the field
spring in the nature- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/130906427.jpg" title="with purple filter - Purple">

Lavender field
with purple filter - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/133517837.jpg" title="selective focus on a petal - Purple">

Abstract of purple primula
selective focus on a petal - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/134735120.jpg" title="with blurry background - Orange">

Close-up of sunflower
with blurry background - Orange 
Paradise flower
in full seasonal bloom
Blooming tree
fine art photo style- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/145102237.jpg" title="at sunset - Purple">

Lavender
at sunset - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/155330318.jpg" title="in sunlight - Orange">

Wild flowers
in sunlight - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/155330480.jpg" title="vintage photo in summertime - Orange">

Beautiful wild flower
vintage photo in summertime - Orange 
Sunflower
in soft colors
Macro shot of dandelion
delicate detail everywhere
Somei-yoshino
in full bloom- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/51868279.jpg" title="in Carpathian mountains, Ukraine - Purple">

Crocuses, the first flowers
in Carpathian mountains, Ukraine - Purple 
Buttercup
yellow flowers
Close-up of dahlia flower
pastel gradient from yellow to pink- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/74107861.jpg" title="and shallow depth of field - Red">

Red petals
and shallow depth of field - Red - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/76932238.jpg" title="this is where the magic happens - Green">

Green flower
this is where the magic happens - Green 
Cherry blossoms
on a spring day
Pink roses
old photo style- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/91393235.jpg" title="in selective focus with shallow depth of field - Red">

Pink tulip
in selective focus with shallow depth of field - Red 
Still life
with colorful tulips
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 row_height=150 lightbox=magnific mobile_lightbox=magnific filterby=on last_row=flexible load_more=once load_more_text="Show all flowers" load_more_count_text=none load_more_limit=10 ng_gallery=15]
Narrowing NextGEN galleries by tag
Narrow the contents of a gallery to photos that match certain tags. The text above the gallery is its description, displayed automatically.
Beautiful and colorful.
- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/127617353.jpg" title="with a very shallow depth of field - Red">

Orange red daisy
with a very shallow depth of field - Red - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/74107861.jpg" title="and shallow depth of field - Red">

Red petals
and shallow depth of field - Red - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/91393235.jpg" title="in selective focus with shallow depth of field - Red">

Pink tulip
in selective focus with shallow depth of field - Red
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 row_height=250 lightbox=magnific mobile_lightbox=magnific ng_gallery=15 ng_narrow_by_tags=red ng_description=yes]
Straight to lightbox: galleries open in lightbox groups
This is an album that holds galleries. However, the gallery opens straight in the lightbox instead of as thumbnails on a separate page. There are two distinct lightbox groups that you can observe in this example. This is a unique feature of Justified Image Grid.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=20 row_height=300 lightbox=foobox mobile_lightbox=foobox ng_album=7 ng_lightbox_gallery=yes]
Recent galleries
This is a JIG-exclusive feature not available in native NextGEN. It's based on requests by photographers who often publish new galleries to their site. They needed a homepage, sidebar, or footer gallery, a small grid showing the latest content. Set how many galleries you want to see, and optionally enable the straight to lightbox mode. With a developer filter, it's possible to connect the links of these galleries to page you already use JIG on as the main display for albums or galleries.
- <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/winter/164177771.jpg" title="trees in the left corner align in a funny way - White">

Beautiful winter landscape
trees in the left corner align in a funny way - White 
Millomeri waterfalls
in Platres near Troodos, Cyprus- <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/plants/160320329.jpg" title="in shallow depth of field - Green">

Grass
in shallow depth of field - Green
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 ng_recent_galleries=3 ng_lightbox_gallery=yes]
Why show NextGEN galleries with Justified Image Grid?
Take advantage of all visual styles JIG has to offer and no longer worry about your cropped images.
- Add title, description and keywords (tags) on the thumbnails and in the lightbox.
- Thumbnails are not cropped to a fixed aspect ratio, unless you need that style.
- You can select multiple NextGEN galleries and show their contents merged to one grid.
- Automatically show the gallery's description above the grid.
- Enjoy the benefits of all other Justified Image Grid features.
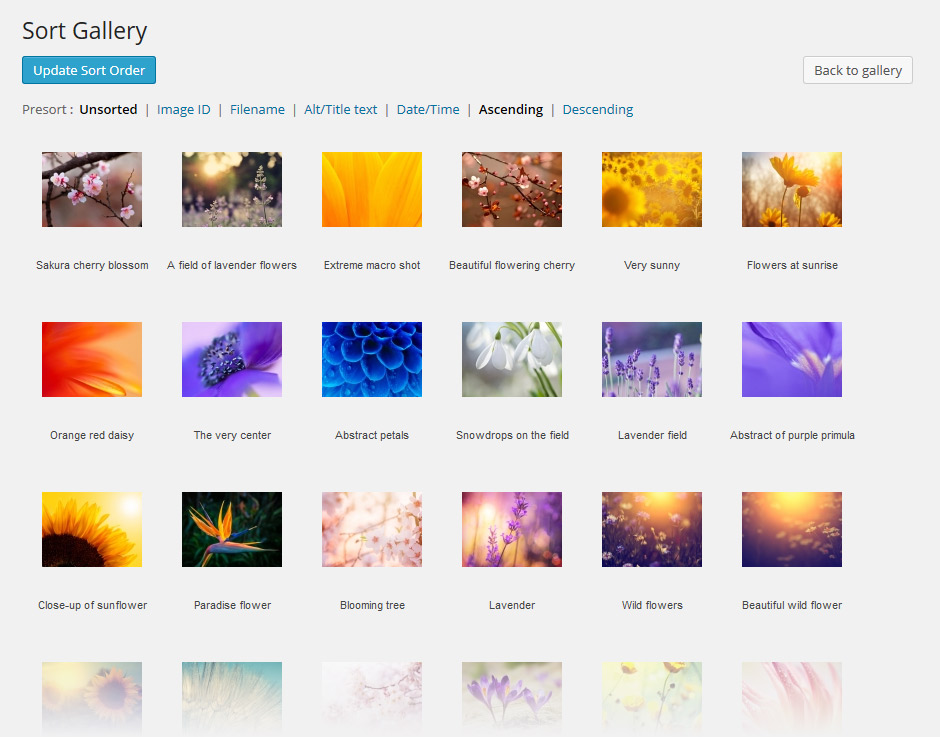
Sorting gallery content
Sort NextGEN galleries using their sorting screen where you can simply drag and drop the photos. It offers predefined options as well. JIG fully respects this order as it's the best way to sort a gallery's content.