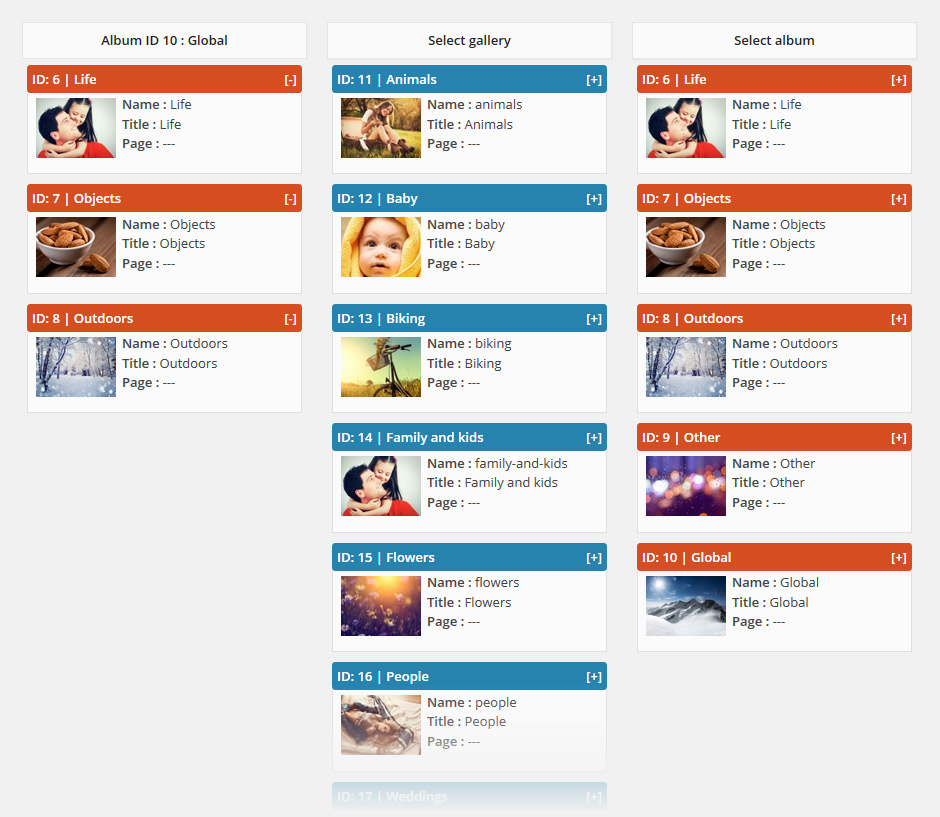
Instead of directly containing images, NextGEN albums hold galleries or other albums. Show them with Justified Image Grid but continue to use NextGEN's interface to manage them and their contents. Below you can observe JIG vs. native NextGEN and compare their looks and how they work. Note the very useful breadcrumbs - the small navigation above the grid - which comes bundled with the plugin, and how well JIG utilizes the space that is given to it. Feel free to drill down into this multi-level hierarchy: album » album » gallery. See about 700 images neatly organized here. Once you reach the thumbnails you can see that they show title, description and tags of any photo.
Showing NextGEN albums with JIG
Beautiful and colorful.

Sakura cherry blossom
at Kenrokuen Garden in Kanazawa
A field of lavender flowers
during sunset in New York City- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/110376959.jpg" title="of sunflower petals - Orange">

Extreme macro shot
of sunflower petals - Orange 
Beautiful flowering cherry
Sakura is the Japanese term for ornamental cherry blossom trees and their blossoms- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/112393946.jpg" title="sunflower field - Orange">

Very sunny
sunflower field - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/116298694.jpg" title="in a rural country environment - Orange">

Flowers at sunrise
in a rural country environment - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/127617353.jpg" title="with a very shallow depth of field - Red">

Orange red daisy
with a very shallow depth of field - Red - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/127634348.jpg" title="of a purple flower - Purple">

The very center
of a purple flower - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/129557180.jpg" title="of a flower with drops - Blue">

Abstract petals
of a flower with drops - Blue 
Snowdrops on the field
spring in the nature- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/130906427.jpg" title="with purple filter - Purple">

Lavender field
with purple filter - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/133517837.jpg" title="selective focus on a petal - Purple">

Abstract of purple primula
selective focus on a petal - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/134735120.jpg" title="with blurry background - Orange">

Close-up of sunflower
with blurry background - Orange 
Paradise flower
in full seasonal bloom
Blooming tree
fine art photo style- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/145102237.jpg" title="at sunset - Purple">

Lavender
at sunset - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/155330318.jpg" title="in sunlight - Orange">

Wild flowers
in sunlight - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/155330480.jpg" title="vintage photo in summertime - Orange">

Beautiful wild flower
vintage photo in summertime - Orange 
Sunflower
in soft colors
Macro shot of dandelion
delicate detail everywhere
Somei-yoshino
in full bloom- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/51868279.jpg" title="in Carpathian mountains, Ukraine - Purple">

Crocuses, the first flowers
in Carpathian mountains, Ukraine - Purple 
Buttercup
yellow flowers
Close-up of dahlia flower
pastel gradient from yellow to pink- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/74107861.jpg" title="and shallow depth of field - Red">

Red petals
and shallow depth of field - Red - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/76932238.jpg" title="this is where the magic happens - Green">

Green flower
this is where the magic happens - Green 
Cherry blossoms
on a spring day
Pink roses
old photo style- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/91393235.jpg" title="in selective focus with shallow depth of field - Red">

Pink tulip
in selective focus with shallow depth of field - Red 
Still life
with colorful tulips
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption=slide last_row=flexible mouse_disable=yes load_more=click load_more_limit=20 ng_album=10 ng_breadcrumb=yes ng_bc_home=custom_text ng_bc_home_text="Overview album" ng_description=yes]
How does showing NextGEN albums work exactly?
They use the same URL structure and conventions as original NextGEN, that's why you can see them in parallel.
What can be displayed on the thumbnails?
- Title of galleries and albums.
- Description of NextGEN albums and galleries, also above the grid. Interestingly, NextGEN does not make use of this.
- Photo count of a gallery in an album, for example "48 Photos".
- Count of NextGEN albums and galleries in an album. This appears separately, for example "2 Albums, 5 Galleries".
How does the integration work?
- The thumbnail order is the same as in original NextGEN.
- You can select multiple NextGEN albums to combine their contents in a grid.
- JIG ensures that each album and gallery has a cover photo (NextGEN does not acquire one automatically, if missing).
- Sort the contents of the album using the global sort options in NextGEN, by their Title or ID - this feature is added by JIG.
I like that breadcrumbs thing, what's the deal with that?
- Show or hide it. Also to even include it on the topmost level or not.
- Change the separator character like arrows, slashes between path elements and optionally at the end.
- Set your own text prefix, for example the 'You are here:' text.
- Re-write the home element or automatically get the title of the current post or the album's name.
- Decide if the home and/or the current content's title should be clickable.
Album management
NextGEN Gallery's album editing screen lets you drag and drop galleries and albums into your desired album.