A Flickr Collection shown directly in WordPress
This shows Flickr Albums inside a Flickr Collection. They open on their own page with all thumbnails available. This gallery instance will transform to show the contents of the selected Flickr Album, try it!
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 row_height=150 limit=0 last_row=flexible load_more=click flickr_user=9585587@N08 flickr_collection=9492774-72157649659088349 flickr_link=yes flickr_caching=50400]
The above example is part of a deeply-nested Flickr Collections structure, and you can pick any point in the tree for JIG. A single point picked (a setup only needed to be done once), will allow your visitors to fully explore the entire tree under it, using breadcrumbs.

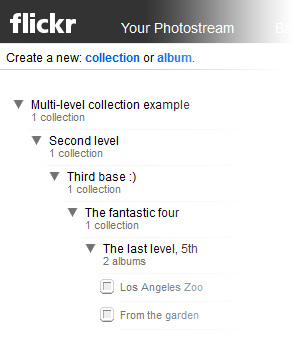
Flickr Collections include Flickr Albums (Photosets) or further collections. It's one of the best multi-level album-gallery concepts out there and Justified Image Grid fully supports it! It's possible to nest Flickr Collections inside each other through five levels. The most common usage is to group several Flickr Albums that belong together by a certain theme. For example a travel collection that includes Albums for each country you've visited. Then you'd show the Flickr Collection somewhere on your site - the visitor can explore every Flickr Album in it. They can open on a dynamically created page or passed straight to the lightbox. You'll find it very pleasant to work with this system as the organizational capability of Flickr Collections and their contents is excellent.
Straight to lightbox Flickr Albums - showing a Flickr Collection by Greentzatziki
As a different example, these Flickr Albums open directly in the lightbox. It's suitable for multiple smaller albums.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=3 lightbox=foobox mobile_lightbox=foobox flickr_user=9563763@N08 flickr_collection=9470950-72157623962041829 flickr_link=yes flickr_lightbox_set=yes flickr_caching=50400]
Why are Flickr Collections great to use?
It's easy and convenient to create and connect them to your site. Creating a WordPress portfolio with Flickr Collections is one of the best ways to use JIG. Managing a website's photos on Flickr just became a reality as Flickr offers 1TB space.
How do Flickr Collections work with Justified Image Grid?
- Whenever a new Flickr Album is added, it'll show up on the WordPress site automatically.
- Display the content count of Flickr Collections, and the photo count of Flickr Albums (Photosets) on the thumbnails.
- Toggle displaying the description of Flickr Albums (Photosets) or Flick Collections above the grid and/or on the thumbnails.
- Open Flickr Albums (Photosets) directly in the lightbox instead of on their own, automatically-generated page.
- Use breadcrumbs for navigation. Enable/disable, set home text and separator character. Custom CSS available.
- Show an overview of all your top-level Flickr Collections (this functionality is created by JIG).
- Use multiple (non-overlapping) Flickr Collections in multiple JIG instances on one page.
- Re-write the flickr-content permalink slug in the URL.
- Learn more on the Flickr Collections FAQ page.