Enhance your galleries with special effects by Justified Image Grid. Show or hide them on mouse over or turn them on or off regardless of the mouse. Browsers quickly generate the special effects so they come with no bandwidth cost. They are are available for all images in a cross-browser compatible fashion. Discover all the examples with your mouse or tap on mobile devices!
Desaturate
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=2 row_height=230 height_deviation=25 caption=off overlay=off specialfx=others specialfx_type=desaturate lightbox=links-off mobile_lightbox=links-off max_rows=3 ng_pics="229, 253, 250, 683, 760, 766, 769"]
Blur
The magnifying glass overlay icon is added to boost this effect.
- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/193085129.jpg" title="with perfect stomach - Woman, Bikini, Sand, Sexy">

Slim model in red bikini
with perfect stomach - Woman, Bikini, Sand, Sexy 
Sexy model in bikini
posing by the sea- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/184499147.jpg" title="wearing a tiny bikini - Woman, Bikini, Sexy">

Beautiful woman in the sea
wearing a tiny bikini - Woman, Bikini, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/125485646.jpg" title="flirting against white background - Man, Sexy">

Sexy smiling male model
flirting against white background - Man, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/92535397.jpg" title="with soft white light - Woman, Sexy, White">

Beautiful girl on the floor
with soft white light - Woman, Sexy, White
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption=off overlay=others overlay_icon=on overlay_icon_opacity=0.5 overlay_opacity=0 specialfx=others specialfx_type=blur lightbox=links-off mobile_lightbox=links-off last_row=hide ng_pics="478, 665, 458, 271, 513"]
Like what you are seeing? Continue to the most beautiful special effects.
There are special effects that best match certain subjects. Control effects' strength by their transparency. This allows experimentation for unique results. You can add tinted overlays and captions to the mix to surpass your expectations.
Orton effect (blended blur)
This mimics Orton photography. The images look smooth and dreamy. Observe the difference as the original version is revealed on interaction. This special effect is especially good for people shots as it beautifies the skin. It is also excellent with hair, fur, water.
- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/193085069.jpg" title="lying in the sand - Woman, Bikini, Sand, Sexy">

Slim sexy model
lying in the sand - Woman, Bikini, Sand, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/exotic-destinations/122698801.jpg" title="at the Maldives - Sand">

Romantic dinner
at the Maldives - Sand - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/83383366.jpg" title="standing in the waves - Woman, Orange, Sexy">

Young woman in summer dress
standing in the waves - Woman, Orange, Sexy - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/159161105.jpg" title="gorgeous woman in sunshine - Woman, Orange">

Long hair
gorgeous woman in sunshine - Woman, Orange - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/exotic-destinations/109674992.jpg" title="in Sri Lanka - Palm Tree, Sand">

Untouched tropical beach
in Sri Lanka - Palm Tree, Sand 
Sea sunset
with long exposure waves- <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/exotic-destinations/134279483.jpg" title="in beach hammock - Woman, Couple, Man">

Couple relaxing
in beach hammock - Woman, Couple, Man - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/exotic-destinations/187673573.jpg" title="on the beach at sunset holding her board - Woman, Orange, Sand">

Beautiful sexy surfer girl
on the beach at sunset holding her board - Woman, Orange, Sand
The following stands as a thank you to greentzatziki whose photos helped Justified Image Grid towards success for three years.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid ids="10196, 10197" caption=off overlay=off specialfx=others specialfx_type=blur specialfx_blend=0.5 lightbox=links-off mobile_lightbox=links-off last_row=center]
Glow
Interact with these to see glow in action. This special effect is best for darker photos with a light source. It brightens up midtones well, but it's not for already bright photos that are near overexposure anyway.
- <a href="https://justifiedgrid.com/wp-content/gallery/life/people/134373716.jpg" title="in Bagan, Myanmar at sunrise - Woman, Orange, Photographer">

Photographing temples
in Bagan, Myanmar at sunrise - Woman, Orange, Photographer - <a href="https://justifiedgrid.com/wp-content/gallery/objects/mood/122855425.jpg" title="Luminarias in Santa Fe - Orange">

Paper lanterns on Christmas Eve
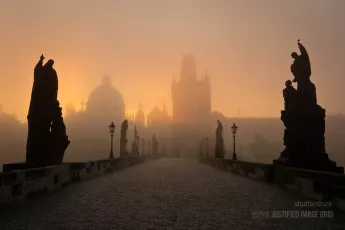
Luminarias in Santa Fe - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/city/115862671.jpg" title="at Charles bridge in Prague - Prague">

Misty sunrise
at Charles bridge in Prague - Prague - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/exotic-destinations/128371985.jpg" title="Alona beach, Panglao island, Philippines - Orange, Palm Tree">

Sandy beach with palm trees at sunset
Alona beach, Panglao island, Philippines - Orange, Palm Tree - <a href="https://justifiedgrid.com/wp-content/gallery/life/people/186084806.jpg" title="on a bridge in the sunset - Woman, Fashion">

Slim model in sunglasses
on a bridge in the sunset - Woman, Fashion - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/exotic-destinations/184495049.jpg" title="the view from inside of a wooden bungalow on the water - Turquoise">

Luxury romantic place for honeymoon
the view from inside of a wooden bungalow on the water - Turquoise - <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/winter/150266150.jpg" title="over Verbier, Swiss Alps - Blue">

Sunburst
over Verbier, Swiss Alps - Blue 
Sunset in the woods
light shines through
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption=off overlay=off specialfx=hovered max_rows=5 specialfx_type=glow lightbox=links-off mobile_lightbox=links-off ng_pics="290, 602, 677, 714, 465, 745, 875, 874"]
Sepia
Sepia achieves a vintage or nostalgic look easily. It's like black & white and glow combined but with a brown tint.
- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/133517837.jpg" title="selective focus on a petal - Purple">

Abstract of purple primula
selective focus on a petal - Purple - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/112393946.jpg" title="sunflower field - Orange">

Very sunny
sunflower field - Orange - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/116298694.jpg" title="in a rural country environment - Orange">

Flowers at sunrise
in a rural country environment - Orange 
Sunflower
in soft colors- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/127617353.jpg" title="with a very shallow depth of field - Red">

Orange red daisy
with a very shallow depth of field - Red 
Pink roses
old photo style- <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/74107861.jpg" title="and shallow depth of field - Red">

Red petals
and shallow depth of field - Red - <a href="https://justifiedgrid.com/wp-content/gallery/life/flowers/91393235.jpg" title="in selective focus with shallow depth of field - Red">

Pink tulip
in selective focus with shallow depth of field - Red 
Sakura cherry blossom
at Kenrokuen Garden in Kanazawa
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption=off overlay=off specialfx=others specialfx_type=sepia lightbox=links-off mobile_lightbox=links-off max_rows=2 ng_pics="232, 225, 226, 239, 227, 248, 245, 249, 221"]
Laplace light
It's a rare filter that does edge detection that will make your thumbnails look hand drawn. Useful for obfuscating or simplifying images.
- <a href="https://justifiedgrid.com/wp-content/gallery/objects/food/191423435.jpg" title="very berry why so sexy - Purple, Sweet">

Blueberry cupcakes
very berry why so sexy - Purple, Sweet 
Sushi and rolls
japanese seafood- <a href="https://justifiedgrid.com/wp-content/gallery/objects/food/107002484.jpg" title="you can use a shell as an opener - Nuts">

Pistachios on an old table
you can use a shell as an opener - Nuts - <a href="https://justifiedgrid.com/wp-content/gallery/objects/food/189007949.jpg" title="a more manageable amount this time - Sweet">

Small strawberry cake
a more manageable amount this time - Sweet
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption=off overlay=off specialfx=others specialfx_type=laplace_light lightbox=links-off mobile_lightbox=links-off max_rows=1 ng_pics="581, 555, 548, 578"]
Laplace dark
Using edge detection, borders of shapes will shine on a black background. Good to reveal little secrets.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid caption=off overlay=off specialfx=others specialfx_type=laplace_dark lightbox=links-off mobile_lightbox=links-off max_rows=1 ng_pics="608, 602, 605, 606"]
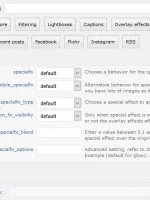
What are the options for special effects?
- Choose the effect to use or disable the feature.
- Reveal or hide on mouse over.
- Effect can stay fixed regardless the mouse.
- Work differently on turn off on mobile devices.
- Control how visible is the effect over the original image.
- Advanced settings for certain effects such as glow amount.
- Only apply effects behind the captions.
Note: The effects are achieved by a JS plugin, Pixastic. When Jetpack plugin's Photon module (a CDN) is enabled, the special effects are turned off. It is due a JavaScript security policy for images served from another domain. In most cases, special effects can show normally as thumbnails are hosted on your domain even for Facebook and Flickr.