
Hamu
7908877674_bd2a2051bf_k

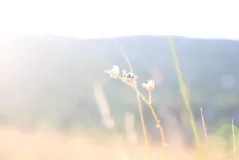
Lujza
6935334032_4f5b64d3d1_k

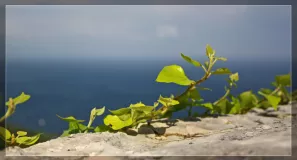
Watch the ground for signs of life
6889832666_14458fb1cd_k

Hello Spring
6844677556_6754e50be7_k

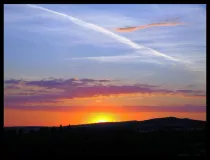
Mirror, mirror on the wall...
6652676073_31c309147c_k

Goodbye 2011
6606166099_d3c918a0c3_k

>| /////
5954920621_51994ec3af_k

Autumn remembered
Found this while browsing through my pictures of 2010. Wonder how those trees look today...

Is it just me...
... or are my pictures really running out of diversity?(Oh, and by the way: university is over, yay!)

It's been a while since last year...
... but I will return after graduation, I promise....

5170507958_cff7aa97ce_h

Autumn in the forest
5110976541_2a642e18f8_k

In God we trust
The church of Alsopahok, Hungary. I am not particularly fond of churches as buildings but this one caught my eye for some reason.

Winter is coming
5044495654_3422eaad9b_k

Wine tasting
5022985435_f9023e11bf_k

||=
4983667126_195c5acbe6_k

-|--)-(
(too bad that my lens are not good enough to get a clear distance shot out of the camera)

Invisible audience
4942250981_7e49c48acb_k

What if God was one of us?
4934814568_2fedc5bf90_k

The Silence of the Lambs
Photo taken near the lovely village we are going to move to next year. :)

One in a Million
4804312001_33cef7e9f3_k

Underwater
4614647407_d1b6dede8b_k

Swimmin' in the rain
Beware of the enemy here.

Upside down
4478772085_e74d9b3d81_b

We are what we eat
4379441669_ab9ebfe949_c

Contrasts
4375619894_9b6e7c6116_k

Nothing is what it seems
Perhaps better on black.

Fallen
4370473485_32f1ff5f1e_b

See the sky
4319875446_5c94f3bc08_h

Left behind
...everything has changed a day later

The Hit Man
... to view the target, click here.

Vision of a woman
4022647177_11ece1ecf3_h

Tonight will be fine
Listen.

Zero tolerance
Drink or drive?

The funny way things were
3908817251_9ea85d03e4_h

Multiple reflections
3878494853_ecf07868f1_k

Incomplete sunset
3878482321_11939d3d1b_b

Into the light
3796315410_5097974500_h

Fields of Gold
No post processing.

Patterns
3603009100_44009faa91_h

The Veil of the Forest
Best viewed in large & on black.

Will keep my fingers crossed for you
For O., wishing you all the best.

Above sea level
3496926804_36396bc4bf_h

Hey, is it me you're starin' at?
3476280973_d6a89a6e1e_h

Vanitatum vanitas
Been on Explore, highest ranking:#334 (4/6/2009)

Because childhood goes away so fast
3413506105_3a1480a5e9_b

Late sunbath
Been on Explore, highest ranking: #4 ( 4/4/2009)No afterwork, except for resize.

We didn't start the fire
... it was always burning since the world's been turning...

Endless
... it has been such a long week.

I have been tagged
HUN
Engem is elert a hullam, lilluu tagelt, es ez azt jelenti,hogy nehany nem tul erdekes dolgot kell megosztanom magamrol Veletek.
Ecce:1.Pentek tizenharmadikan szulettem. Meg jo, hogy nem vagyok babonas.
2.Gyerekkoromban az esetek 90 szazalekaban fiunak neztek. Erre rasegitett, hogy 19 eves koromig rovid volt a hajam, no meg az, hogy rossz gyerek voltam.
3.Szinten korai trauma, hogy sokat csufoltak a meglehetosen kicsi orrom miatt. Azt mondtak, olyan az orrom, mintha babakent anyam arccal a foldre ejtett volna.
4.Harom eves korom ota orvos akarok lenni.
5.1996-1997 kozott Nemetorszagban eltem.
6.Nem kifejezetten szeretem a tzatzikit. A nick onnan jon, hogy kellett egy nem-semleges nev, es mivel a szemem zold, valahogy jott a fura gondolat, hogy legyen zold a nickem is. Igy evek ota minden internetes forumon tzatziki / greentzatziki vagyok.
7.Nem dohanyzom. Nem is probaltam sose, nem is fogom.
8.A kornyezetem szerint neha elviselhetetlen es szarkasztikus vagyok, es ebben sajnos van nemi igazsag.
9.19 eves koromig szemuveges voltam, amikor is alavetettem magam egy lezeres szemmutetnek, ami talan az elmult evek egyik legjobb dontese volt.
10.Eveken at tarto extrem koffeinhasznalat utan 2008-ban teljesen leszoktam a kaverol. Tulhajszolt eletmod mellett is lehet kave es koffein nelkul elni.
11.Hihetetlen mennyisegu folyadekot tudok elfogyasztani naponta.
12.2008-ban 15 kilot adtam le, es nagyon igyekszem nem visszaszedni oket.
13.Ket kedvenc markam a Levi’s es a Citizen.
14.Vallasos vagyok, akkor is, ha neha nem ertek egyet az Egyhaz bizonyos gondolataival.
15.A legtobb targynak korulottem nevet adok.
16.Van egy kutyam, Buksi, aki igazi csaladtagnak szamit.+ megegy (csak mert Vocé megjegyezte): valoban nem irok ekezeteket. :)EN
... by lilluu, and that means, that I have to share some really uninteresting things about me.
So here I go:1.I was born on Friday the 13th. Lucky that I’m not superstitious.
2.As a child, everyone thought I was a boy. This was enchanced by the fact that I had short hair until the age of 19, and that I had been a bad kid.
3.It was also an early trauma for me that other kids taunted me because of my short nose. They used to say that it looked like my mum had dropped me face-down when I was a baby.
4.I've been wanting to become a doctor since the age of 3.
5.I lived in Germany between 1996 and 1997.
6.I don’t really like tzatziki. My nick comes from the need of a gender-neutral nickname, and because my eyes are green, I had the weird idea to involve ’green’ into my nickname. Therefore I am called tzatziki / greentzatziki on every message board or communication channel.
7.I am a non-smoker. I've never tried smoking, I never will.
8.According to my surroundings, I can be unbearable and sarcastic, and unfortunately there is some truth in that.
9.I wore glasses until the age of 19, when I decided to undergo a laser eye-surgery, which turned out to be one of the best decisions of the past few years.
10.After years of extreme coffein-consumption I stopped drinking coffee in 2008. You can live without coffe and caffeine even if you are suffering from overwork.
11.I can drink incredible amount of fluid a day.
12.I lost 30 pounds in 2008, and am really trying not to get them back.
13.My two favourite brands are Levi’s and Citizen.
14.I am religious even though I tend to disaggre on some points with the Church.
15.I give names to most of the things surrounding me.
16.I have a dog, Buksi, who counts as a real member of the family.+ another one: like Vocé commented, I really do not write accents above letters when typing in Hungarian, although they have a modification role in my mothertounge.

Rushing by
3232193846_a09d3e973f_k

05 / 01 / 1991
"You're the strangest person I ever met, she said & I said you too & we decided we'd know each other a long time"(This picture is not meant to be a FlickR masterpiece, but rather a way of wishing the friend who matters most the happiest birthday.)

Street art 2
3165688669_6f357478b9_b

Street art
I know that the edges are awfully cut off, this is due to the lack of wide angle lens and the fact that I could not stand back because of the billion people standing behind me. Shame.

Look through
3027697874_74a6f4b3e1_b

Black lady & greyhound
3002853027_912be555cf_b

Hello
I think it is about time for me to find my way back to Flickr.Photo taken at CERN ATLAS Control Room, Geneva, Switzerland.

Abandoned
I have abandoned Flickr for almost a month and will not be back until next week. All my private mails will be answered then, please forgive me for my continued abscence.

Imperfect in every aspect
... it so is. I think my stream is going in the wrong direction now that I've started uploading technically horrible pictures. This particular one is perhaps the bottom of all, but I still like it, because it is the tenth shot I made with my first ever DSLR. Yeah, there really is some room for improvement, don't tell me. :)#410

Sea of glitter
Photo taken from the largest hill of the small town of Budaörs, located right next to the Hungarian capital.The many lights of streetlamps appear as vertical lines because I was careless while pushing down the shutter release button. I know I should have used the self timer, and so I did later on, but the result was not this interesting anymore.Been #299 on Explore.

Down
2747331012_bd9ff56784_b

Longing for water
2729845516_6de86b026c_b

Oh so boring
There was some kid sitting right in front of me on a boat trip the other day, who unknowingly became my model for a few minutes. Actually he was not bored at all but rather entertained by an elderly lady who knew an awful lot about ships, but that is not what his expression reflects, thus the title.Explore #158

Fire
No Photoshop was used for the background. ;)

Thirteen seconds
... in which no one stayed put#209

ΞΞΞΞ / Tranquillitatis / Last Three Remaining
I seem to be running out of titles. Any suggestion? ;)Update: thanks Anna, Márk & Richard. ;)

Sail away
"There was a single blue line of crayon drawn across every wall in the house. What does it mean? I said. A pirate needs the sight of the sea, he said & then he pulled his eye patch down & turned and sailed away."--- many thanks to Orsi for the quote.

Tilt
2638972112_41411a5453_b

Holding on
Does anyone know why some snails like to glue themselves to vertical surfaces like walls?

The last one standing
... or rather hanging

Morning's teardrop
Explore #312

The upside down mirror world
Taken at the same time as my old favourite, outside the Palace of Arts, Budapest, Hungary.

Easter tulip
2353870603_17f6a7430f_k

Teardrops from heaven
An experiment with my star effect filter.Best viewed in large on black.

Fragile
Special thanks to Orsi for the title.View on black.

... and yet again a whirl of colours
... but this time through a wine glass

A whirl of colours
My living room through a cocktail glass

Spring
Looks like spring has finally come.Dedicated to Medve Krisztina.

Miserable life
2345384772_5ac905ab1d_b

A hard reality
2288803539_b1d50b30f5_b

Sunday afternoon
Same place, same couple as here.View on black.Afterwork: cropping, resizing

Abscence (hiány)
2256217086_c89528562e_b

Cut out the pain
2255189721_f733865e87_b

Moon at dawn
Afterwork: serious bit of cropping.

Missing winter
View from my bathroom window last November, when we still had some snow. I really miss the snowy winter days.No afterwork.

Warmth
Curves on my desk.Been on Explore.

Infinity
Taken in Austria, somewhere near the Austrian-Hungarian border.
Been #74 on explore on Dec 27.Afterwork: resize

Being festive
Wishing you all the merriest Christmas.Technical remark: result of my first encounter with my recently bought star effect filter. I know since then how to make the rays a bit sharper, and am strongly tempted to use the filter on every single source of light I come across.Afterwork: resize

Concentric
You might see funny things through your camera if you decide to take a picture with your polarizing filter on. These concentric circles were made by the anti-burglar foil on our windows. The blue on the picture is the endless sky.Afterwork: framing and resizing

The very last one
Looks like the flowers I've just uploaded to Flickr weren't the last ones after all. I have just seen this beauty submerging under the thickening snow in our garden.Afterwork: cropping, framing, noise reduction, resizing

The last flowers?
Seeing that it has just started snowing for the very first time in this year, I decided to upload the last wild flower of 2007 I had come across only a week ago, as a tribute to the summer passed.Update: I've recently discovered that they weren't the last ones after all. For further information click here.Afterwork: cropping and framing

To the faithful departed
A brief visit to the old graveyard of Iklad at All Saints' Day.
View on black.Afterwork: cropping and framing

Don't
No afterwork.

End of October
Variations on a theme #2
(see #1 here)Afterwork: USM, framing

Slide
Variations on a theme #1
(see #2 here)Afterwork: framing

Twins
Afterwork: cropping and framing

Disturbed
Afterwork: cropping and 180° rotating

The lives of others
View on blackNo afterwork.

The Way Ahead
View on black Afterwork: HDR with Photomatix

Edge of the Forest
Technical remark: I know it's technically pretty far from being perfect because of the unfortunate appearance of CA, but I did not manage to avoid it.Afterwork: CA reduction

Septempunctata
No afterwork.

Mirror
No afterwork.

Without
See what I mean by without here .;)No afterwork.

Mood
No afterwork.

The world we are livin' in
1387552311_25a2766722_b

Graveyard
The old graveyard of Budaörs, Hungary.No afterwork.

Shining through
Having finally finished with my exams, I feel free to continue with my flickr career. ;)No afterwork.

Details
1125937277_60a788bf06_b

First ever
Explored for the very first time in my short flickr career. :)1. Open and closed, 2. Gradient, 3. The Fallen TreeCreated with fd's Flickr Toys.

Colours of boredom
Everytime I get tired of studying, I start fumbling around with my camera.Afterwork: HDR with Photomatix.

Open and closed
Orton effect made by melcsee

Gradient
... a tiny part of the 5835 kilometer coastline of the wonderful country of Croatia, where I've spent this year's summer holiday.Afterwork: cropping

The Hidden Sun
... 'fire in the sky' according to drlopezfranco

Mountainous
trip to Switzerland some two years agoAfterwork: adding frame

Over the hills
... and far awayAfterwork: adding frame

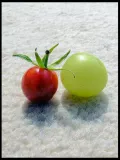
Why can't we be friends?
aka On the carpet #2, cocktail tomato & grapeTechnical remark: never mind the slight differences in shades between this and the previous picture, this one was taken a couple of hours later and the lights were therefore quite different.Afterwork: adding frame

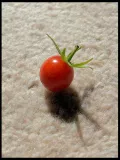
On the carpet
Afterwork: adding frame

Glow
... electric grill in the dark.No afterwork.

Alleyway
No afterwork.

A place to rest
Small bench in an alleyway in the very heart of the city of Rab, CroatiaNo afterwork.

Beneath the surface
No afterwork.

White Silhouette
Ski holiday in Les2Alpes, FranceNo afterwork.

Broken
Plitvice Lakes National Park, CroatiaNo afterwork.

Illuminated
Plitvice Lakes National Park, CroatiaNo afterwork.

Idyllic
City of Rab, main town of the island Rab, CroatiaAfterwork: HDR with Photomatix.

The Fallen Tree
Plitvice Lakes National Park, CroatiaSee also here .No afterwork.

Feels something like summertime
Wineyard near Ecséd (Hungary), the village where my mother was born. This particular wine district can also be seen on the picture 'Long after harvest' , which was obviously taken months earlier, in October.No afterwork.

Work is over
Cranes towering over a construction area

Right in the middle
Afterwork: adding frame.

Wearily ever after
756734773_ec60598f91_b

Way up - red carpet and marble staircase
Palace of Arts, Budapest, Hungary

House of Beer, 2nd edition
Váci street, Budapest, Hungary.Photo edited by melcsee.

Scarves
749515321_3f50d06db2_k

Philanthia
Váci street, Budapest, Hungary

Gothic
Ferenciek square, Budapest, Hungary

Left behind
989042709_4544399da7_b

Melancholic
742168756_d9cbcff8ba_b

The Pumi
Bred from Hungarian Pulis and German sheperding terriers, Pumis are reconized as an independent breed since the early 20th century. Common and absolutely correct description of the Pumi is "a dog unable to keep quiet" as it is an always cheerful, stubborn, incredibly bright, quick, but still very cuddly kind of dog. Just try to get it stop barking all around, and you'll definitely know what a real mission impossible is.And yes, the one above just happens to be my own.

So good to be together
741807700_ec1aac4b87_b

Clouds are gone
741712194_1bcfcb8d3d_b

Garden with flowers
741416894_7e673a160a_b

Colors above the city
Rainbow above Budapest, Hungary

I and my eye
... this was the result of my first encounter with Jasc Paint Shop Pro last year.

Sunflower
669378171_14793dbd66_k

Long after harvest
Curious as it is, this is the very same place shown in the picture 'Feels something like summertime' - only couple of months earlier.

Unspoken beauty
669377967_1eaabeb4b8_k

Getting preserved
669871250_900ba6cad4_k

It's just you & me
669871196_b114d7054c_k

Storm approaching
669870946_4510994be8_k

Darkness all around
669708500_654bbf95dd_k

This is the beginning of a beautiful friendship
669708348_3eb31b7eac_k

Aperitif
669708296_18ec82bfb1_k

Leaf
669708146_477b6a722f_k
