Extra high-density XHDPI display / Retina ready feature
Every thumbnail shown with your new gallery will look stunning on modern devices. Photos appear at the same size but in fact made up of more pixels - exquisite detail. Apple's "Retina Display revolution" certainly contributed to this trend and it's common sense to follow it.
When you have more pixels on your screen, why not utilize them all? The custom of using double resolution images evolves rapidly. This is new technology that serves images tailored to your actual device. Can it display 3x or just 1.5x resolution photos? Using just 2x images would be suboptimal in either case so you'd need to create multiple sizes. Justified Image Grid carries out the task for you automatically. There is no need to prepare anything. As long as your source images are fairly high resolution you can sit back and relax.
Similar file size and much better detail, impossible! Or... is it?
The human eye appreciates fine details but cares less about smudge. This allows stronger compression on larger images. Study shows that resolution matters much more than quality, in this specific case. The result is a crisper thumbnail with a low additional badwidth cost. This prevents skyrocketing file sizes as a gallery would require much more mobile data.
- The gallery makes use of hardware capabilities to display more pixels in the same area resulting in perfectly sharp thumbnails.
- All thumbnails are automatically Retina ready as long as the original image has a high enough resolution.
- It uses a thing called device pixel ratio to serve larger resolution thumbnails, for example 3x images on Full HD 5" devices.
- The bandwidth requirement is not increased substantially due to automatically managed quality.
- If you don't like automatic quality management you can take control but note that quality never drops below 30%.
- With Justified Image Grid's Retina ready feature no upscaling or distortion occurs, ever.
- As an alternative, you can use the Photon module of Jetpack by WordPress.com / Automattic which is a free CDN.
- In case you don't need it, the Retina ready feature can be disabled of course.
Prepare your eyes and see it for yourself!
You see A/B versions of each image, first without then with this feature enabled. Compare the fine details around the edges of subjects. Such as tree branches, dandelion fibers, and zebra stripes!
var message = "", pr = Math.round(window.devicePixelRatio*1000)/1000; if(pr > 1){ message = "Hooray! Your device pixel ratio is "+pr+", which means you see "+pr+"x more detail in the following examples."; }else{ message = "Oh no! It appears that you are using a standard screen like a desktop computer. The below examples will not show any difference to you. Please use a high resolution device.
Quick tip! Zoom in with your browser (hold Ctrl while scrolling) then refresh. View the screen from a larger distance."; } jQuery("#retinaDetectMessage").html(message);
Normal
Retina
- <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/winter/164177771.jpg" title="trees in the left corner align in a funny way - White">

Beautiful winter landscape
trees in the left corner align in a funny way - White
- <a href="https://justifiedgrid.com/wp-content/gallery/outdoors/winter/164177771.jpg" title="trees in the left corner align in a funny way - White">

Beautiful winter landscape
trees in the left corner align in a funny way - White
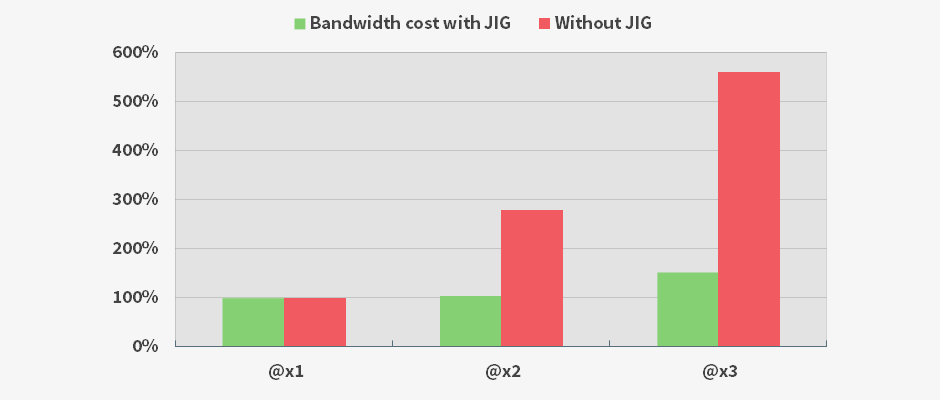
Example statistics for automatic Retina ready thumbnail compression
This test illustrates the effectiveness of JIG's logic using a sample size of 184 thumbnails with Preset 19. Device pixel ratio means the amount of physical pixels for a single logical pixel. Read more about devicePixelRatio on quirksmode.
@media screen and (max-width:1009px) {}@media screen and (max-width:767px) {div.p_table_responsive#comp_table_retina li.css3_grid_row_0_responsive { height: 100px !important; }div.p_table_responsive#comp_table_retina li.css3_grid_row_4_responsive { height: 34px !important; }div.p_table_responsive#comp_table_retina li.css3_grid_row_6_responsive { height: 34px !important; }div.p_table_1#comp_table_retina h2, div.p_table_1#comp_table_retina h2 span{font-size: 26px !important;}}@media screen and (max-width:479px) {div.p_table_responsive#comp_table_retina li.css3_grid_row_3_responsive { height: 34px !important; }div.p_table_responsive#comp_table_retina li.css3_grid_row_5_responsive { height: 34px !important; }div.p_table_responsive#comp_table_retina li.css3_grid_row_7_responsive { height: 34px !important; }div.p_table_responsive#comp_table_retina li.css3_grid_row_8_responsive { height: 34px !important; }div.p_table_1#comp_table_retina h2, div.p_table_1#comp_table_retina h2 span{font-size: 20px !important;}div.p_table_1#comp_table_retina li.row_style_1 span, div.p_table_1#comp_table_retina li.row_style_2 span, div.p_table_1#comp_table_retina li.row_style_3 span, div.p_table_1#comp_table_retina li.row_style_4 span{font-size: 11px !important;}}pixel ratio
- Quality
- Without JIG
- Average filesize
- Without JIG
- Bandwidth cost
- Without JIG
- Image area
@1x
- 90%
- 90%
- 19 KB
- 19 KB
- 100%
- 100%
- normal
@2x
- 45%
- 90%
- 20 KB
- 55 KB
- 105%
- 280%
- 4-fold
@3x
- 30%
- 90%
- 29 KB
- 106 KB
- 150%
- 560%
- 9-fold

As you can see, detail does cost a little but technology and clever mechanisms save a lot.





