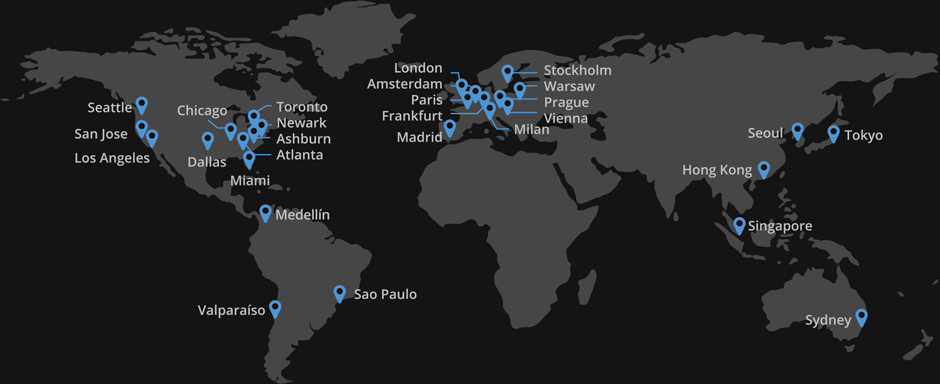
A content delivery network (CDN) is a large distributed system of servers deployed in multiple data centers across the Internet. The goal of a CDN is to serve content to your visitors with high availability and good performance. CDNs serve a large fraction of the Internet content and are behind all of the popular sites you use on a daily basis. When you have overseas visitors, information has to travel great distances and is therefore limited by the physical limitations like the speed of light. By having your content copied to a server that is close to your visitor, this bottleneck is eliminated. These networks mirror static resources such as images on your website and make them load much faster, no matter where your visitors are located.

How to get started with CloudFlare?
There are no settings for this in your Justified Image Grid, as everything is controlled at CloudFlare. Just go to the CloudFlare website and Sign up, follow their directions. There is also an optional CloudFlare WordPress plugin which you could install to get proper analytics.
Follow this article to ensure your thumbnails get cached: How to cache thumbnails with CloudFlare?
Benefits of using CloudFlare
- Improves load performance.
- Free CDN for your static resources.
- With numerous servers all over the world, they are closer to your visitors than your origin server.
- Works with all thumbnails displayed with Justified Image Grid, including special effects!
- Works for all other local images, CSS and JS files (static resources) on your site.
- It absorbs bandwidth and takes off a great amount of load from your hosting.
- Makes your site secure as attackers are filtered through their service.
- Does not change any URLs on your site, assets look like they are loaded from the original host.
- Scalability: when you need more, they have various pro plans.
- Read the CloudFlare whitepaper for more detailed technical information.
Considerations
- Your domain's DNS records need to be managed by CloudFlare.
- Doesn't offer a thumbnail creation service like Jetpack Photon.
- Please note that JIG is not compatible with the Email Address Obfuscation of the CloudFlare Srcape Shield.
- In most cases it's not recommended nor possible to use CloudFlare Rocket Loader™ with JIG.
Jetpack Photon alters the way images load on your site. Justified Image Grid detects it automatically, no configuration is necessary.
- Install Jetpack.
- Connect your site to WordPress.com (it’ll ask you to log in).
- Enable Photon from their service list.

Benefits of using Jetpack with Photon
- A free CDN only for your images.
- It replaces built-in thumbnail creation (good if you have server issues).
- Great when the source for your JIG gallery is the WP media library or NextGEN gallery.
- Absorbs bandwidth for images, thus it reduces load on your hosting.
- Many other modules that you might find useful (optional).
Considerations
- It requires Jetpack plugin installed and the site being connected to WordPress.com.
- Justified Image Grid's special effects - made using Pixastic - are unavailable (cross-domain security policy).
- Images get served from another domain.
The Amazon CloudFront and MaxCDN are the most popular choices among Justified Image Grid customers.
These are paid solutions, but the good news is that they are inexpensive and the pricing is bandwidth-based.
Sooner or later every successful website is going to need a CDN of some sort. These are excellent choices and for high-traffic sites. The benefits and considerations are different for each company, so your mileage may vary. They either work on a sub-domain of your host (cdn.example.com) or on an entirely different host (something.cloudfront.net). Justified Image Grid allows you to rewrite the host name to the CDN host in image URLs. It's very similar to how W3 Total Cache works with CDNs. Note that certain CDNs may not compatible.
Read a whitepaper about Amazon CloudFront: The AWS CDN for more detailed technical information.
Common benefits of using a proper CDN
- They host copies of your content and find a way to reach your visitor the fastest way possible.
- Greatly improves the load speed of your site, from anywhere.
- It won't matter where your origin hosting server is.
- You can expect a higher level of service and support.
Considerations
- Justified Image Grid's special effects - made using Pixastic - are unavailable (cross-domain security policy).
- Resources are served from another host/domain.
Disclaimer: The author of Justified Image Grid does not benefit from you using any of the mentioned services. They are merely brought to your attention. The web needs to be faster ;)




