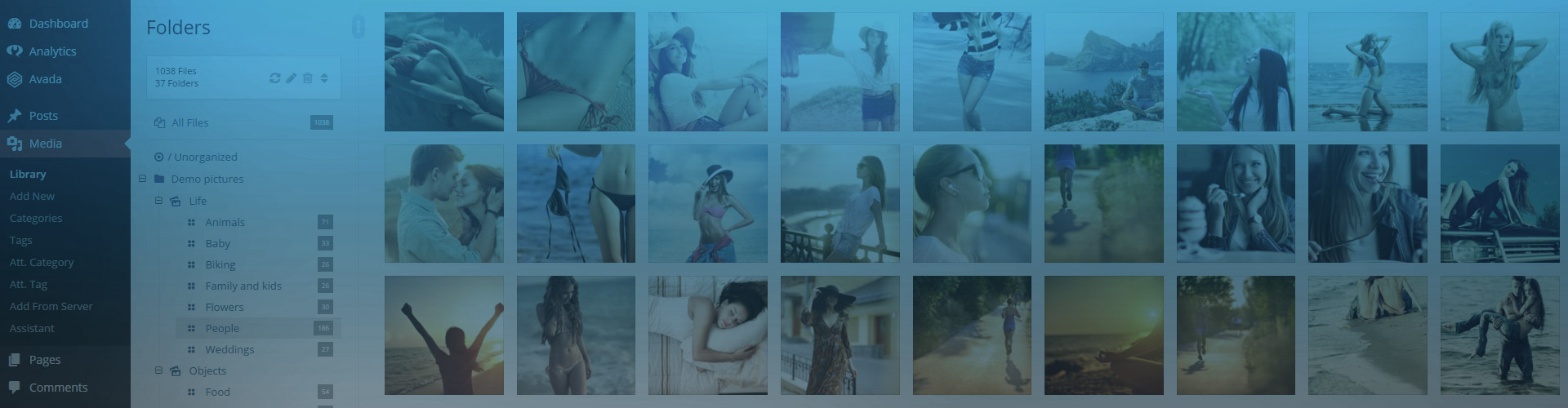
The concept of WP Real Media Library folders is simple. You can use them like regular folders on your computer. Place photos directly in them, or other folders and collections. When shown with JIG, every content inside a folder becomes accessible. Create just one page with one single shortcode, and show your entire neatly organized library easily. It'll automatically reflect any changes.
Showing WP Real Media Library folders with JIG
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=19 filterby=attachment_tag filter_style=tags last_row=flexible load_more=click initially_load=10 load_more_limit=25 rml_id=2]
This example shows a folder called "Demo pictures". It contains 3 collections and indirectly, many galleries and several hundred of photos. Observe the breadcrumbs and where the thumbnails link to. Load more and the bespoke design from the home page is just spicing it up.
How does showing WP Real Media Library folders work?
Justified Image Grid aligns with your vision and library setup with RML. Choose a folder from any level - it doesn't matter how mixed content it has. Folders and collections will open on a separate page, but photos open in the lightbox.
Without Justified Image Grid, RML can't show its folders to your visitors. It's only for you, as a means of organizing the usual mess. But since you probably create a meaningful tree hierarchy anyway, why not create a photo grid based on a folder? Furthermore, if you don't use folders at all, the folders concept might sill appeal to you. JIG brings a unique feature of showing the top level objects in RML. Meaning those you haven't placed inside a folder (just to group them together). This is created on the fly.
JIG creates automatic virtual pages for each thumbnail you see which is not just a photo for the lightbox. The grid will change to the linked content in your page, upon navigation. Breadcrumbs ease traversing across all levels and let you know where you are. Check out Collections for additional information.
What can be displayed on the thumbnails?
- The name of child folders and collections.
- Photo count of a child folder, for example "48 Photos".
- Content count of a child folder separately for each type. For example "2 Folders, 7 Collections".
- Content count of a collection, separately for each type. For example "3 Collections, 8 Galleries".
How does the integration work?
- JIG ensures that each collection and child folder has a cover photo. If a tree doesn't contain any photo, it's skipped.
- Each contained folder or collection has a link to its virtual path stemming from your original page.
- Order the contents of the folder using drag and drop in RML. JIG respects such order automatically.
- A Folder can only open straight to a lightbox if it has no further subfolders, just images.
I like that breadcrumbs thing, what's the deal with that?
- Show or hide it. Also whether or not to have it on the topmost level.
- Change the separator character like arrows, slashes between path elements and optionally at the end.
- Re-write the home element or automatically get the name of your selected collection.