PhotoSwipe is a 100% mobile optimized lightbox with touch swipe gestures to navigate between or pinch zoom images. Dmitry Semenov created a high-performance lightweight lightbox solution that is very easy to use for visitors. The inteface is familiar for mobile device users as it looks just like a native app. While it doesn't support special usages like videos or iframes, it does a perfect job at displaying images, even on desktops. Justified Image Grid uses PhotoSwipe as the default mobile lightbox.
How does PhotoSwipe look like?
Click on a photo below to see it in action!
The above example uses the following, generated shortcode (how to use):[$justified_image_grid ids="8933, 8952, 8950, 9114, 9070, 9106, 9071, 8820, 9213, 8962, 8960" row_height=225 height_deviation=100 title_field=title caption_field=off caption=slide caption_opacity=1 caption_bg_color=rgba(0,0,0,0.2) caption_match_width=yes-rounded caption_title_size=12px caption_align=center overlay=hovered overlay_color=#615167 overlay_icon=on overlay_opacity=0.75 lightbox=photoswipe mobile_lightbox=photoswipe disable_cropping=yes]
Special usage
This example shows the use of HTML text in the lightbox (and on the thumbnails). Use four different WordPress image metadata fields: title, description, caption, alt text. Display them in four different locations: two on the thumbnail, and two in PhotoSwipe!
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=17 ids=13905 link_title_field=caption img_alt_field=alternate caption=reverse-fade overlay=others overlay_opacity=0.4 lightbox=photoswipe mobile_lightbox=photoswipe last_row=center]
Lightbox groups
One thumbnail can open multiple photos in PhotoSwipe. It's a unique Justified Image Grid feature, everything is set up for you behind the scenes. This is possible with these sources: NextGEN Galleries / Tag albums, WP Real Media Library galleries, Facebook Albums, Flickr Collections.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=20 lightbox=photoswipe mobile_lightbox=photoswipe last_row=center ng_tags_album=cat,dog ng_lightbox_gallery=yes]
Why is PhotoSwipe the right choice? What features are available?
It's one of the best lightboxes for mobile devices, and here is why.
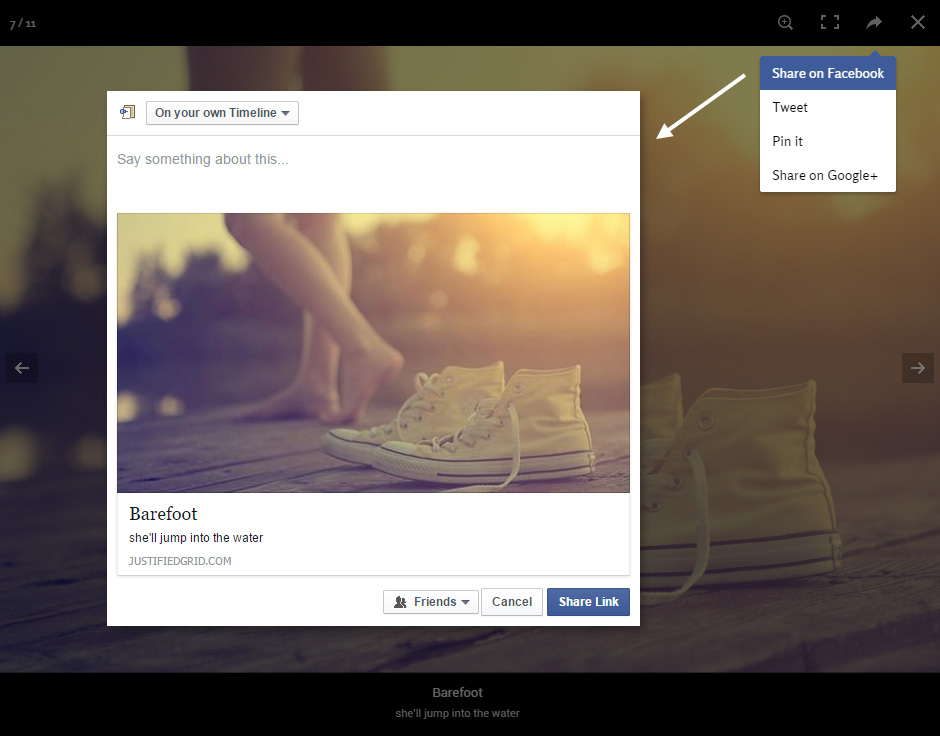
PhotoSwipe has been customized by Justified Image Grid. It has JIG Smart Deeplinking that is also included in PrettyPhoto. Thus, deeplinked URL structures used by these lightboxes are interchangeable. Images shared from mobile devices by PhotoSwipe use a link that can be opened with PrettyPhoto on desktop and vice versa. This special kind of deeplinking uses short URLs, allows Facebook to use the image as shared content photo, and fetch all associated captions while linking back to your site.
PhotoSwipe is easy for visitors but not for developers. It has certain requirements like knowing the image dimensions, that are simply not offered by the majority of galleries and would require custom work to implement. When your galleries are powered by Justified Image Grid you don't have to worry about these, as it is fully prepared for PhotoSwipe and meets its needs behind the scenes.
Pros
- JIG Smart Deeplinking
- Social sharing
- Responsive
- 2 captions
- Customized by JIG
- Dark and light theme (skin)
- Lightweight, performance-driven
- Touch swipe navigation and pinch zoom
- Native mobile app look and feel
- Fullscreen mode
- Photo fills the screen, no borders or distractions
Cons
- No video/iframe support (they open on a new tab instead)
For the glossary of these terms and to find alternative solutions, see the lightbox comparison page.
The light-white theme (JIG exclusive)
Excellent choice for wedding-themed galleries or whenever you feel like the white frame better suits your photos. This skin is brought to you by JIG and is not available in the original PhotoSwipe.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid animation_speed=400 photoswipe_theme=light caption_opacity=0.6 caption_bg_color=white caption_text_color=black overlay_color=white overlay_icon=on overlay_opacity=0.4 lightbox=photoswipe max_rows=3 ng_gallery=17]
How do the settings look like?
The predecessor, Photoswipe 3 was made by Computerlovers and it’s still available as a legacy option, in case you need it. It will get phased out eventually. PhotoSwipe 4 is recommended to be used instead.