
Beautiful couple kissing in the sun
with small bridge and sunlight in the background - Woman, Bride, Groom, Kiss, Man, Orange

Sunset over rice field
Ubud, Bali - Orange

Photographing temples
in Bagan, Myanmar at sunrise - Woman, Orange, Photographer

Plums
the green leaves complement the purple color - Fruit, Purple

Abstract of purple primula
selective focus on a petal - Purple

Holding adorable baby
with sunrise background - Mother, Orange

A big strawberry cake
almost too good, yummy - Fruit, Red, Sweet

Happy woman enjoying sunset
at Grand Canyon, United States - Woman, Orange

A windmill in the Netherlands
under colorful clouds - Orange, Windmill

Sunset panorama of a beach
near Cape Town, South Africa - Orange, Road

Blueberry cupcakes
very berry why so sexy - Purple, Sweet

Wedding couple holding hands
on sunset background with shallow depth of field - Bride, Orange

Forest glade
with wild grass - Orange

Tangerines on wooden background
I like their green leaves and the circle of the bowl - Fruit, Orange

Professional whisker adjustment
on a cat, performed by little girl - Cat, Child, Girl, Human Animal Connection, Orange

Hewlyweds hugging
and are about to kiss - Woman, Bride, Groom, Kiss, Man, Orange

Beautiful sunset
at a Maldivian beach - Orange

Blowing soap bubbles
carefree childhood - Child, Girl, Orange

Close-up of sunflower
with blurry background - Orange

Young woman in orange
surrounded by autumn colors - Woman, Orange

Paper lanterns on Christmas Eve
Luminarias in Santa Fe - Orange

Flowers at sunrise
in a rural country environment - Orange

Top of the mountains
as it appears through ski goggles - Orange

Sandy beach with palm trees at sunset
Alona beach, Panglao island, Philippines - Orange, Palm Tree

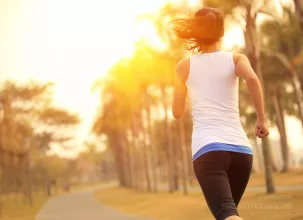
Young woman running outdoors
on a lovely sunny summer evening - Woman, Orange

Happy couple
running into the water - Woman, Couple, Man, Orange

Lavender field
with purple filter - Purple

Pink tulip
in selective focus with shallow depth of field - Red

Woman in purple
sitting on a yacht, smiling - Woman, Fashion, Purple, Sexy

A flock of sheep grazing in a field
something to count before going to sleep - Orange, Sheep

Cute redheaded child
on red background - Child, Girl, Red

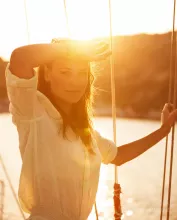
Beautiful woman on yacht deck
in warm yellow sunset light - Woman, Orange

Hand of a woman meditating
in a yoga pose on the beach at sunset - Woman, Orange

Traditional Venetian wooden boats
Roman Catholic church Basilica di Santa Maria della Salute in the misty background - Italy, Orange

A group of windmills
in Kinderdijk, Holland - Orange, Windmill

Summer sunset in Antarctica
red reflections on the water - Red

Lavender
at sunset - Purple

Long hair
gorgeous woman in sunshine - Woman, Orange

Bicycle at sunset
on a sunny day - Orange

Little girl on bike
wearing red with scarf and cap - Child, Girl, Red

Couple in love
Manhattan, New York City, USA - Woman, Couple, Man, Orange

Girl sledding at winter time
wearing red - Child, Girl, Red

Wild flowers
in sunlight - Orange

Long desert highway
leading into Death Valley National Park from Beatty, Nevada - Orange, Road

Wooden road into the mist
Yellowstone National Park, USA - Orange, Road

Woman running away
on a small road in summer - Woman, Orange

View of old Dubrovnik
with exceptional colors - Purple

Young woman in summer dress
standing in the waves - Woman, Orange, Sexy

Sheep in the pasture
at sunset, following each other - Orange, Sheep

Young woman in the meadow
with a bird passing by - Woman, Orange

Extreme macro shot
of sunflower petals - Orange

Mountain biker
riding at sunrise - Man, Orange

The very center
of a purple flower - Purple

Young sporty woman
running at a tropical park - Woman, Orange

Happy father
and his beautiful daughter hugging in red - Child, Father, Girl, Red

Flock of sheep at sunset
landscape at South Island, New Zealand - Orange, Sheep

Sunset on the beach
Caribbean sea, Dominican Republic - Orange, Palm Tree, Sand

Sunrise with windmill
in the beautiful spring fog - Orange, Windmill

Beautiful sexy surfer girl
on the beach at sunset holding her board - Woman, Orange, Sand

Fruit cake
with strawberry slices on top - Red, Sweet

Mountains ski resort
Solden Austria - Purple

Very sunny
sunflower field - Orange

Beautiful wild flower
vintage photo in summertime - Orange

Orange red daisy
with a very shallow depth of field - Red

Raspberry
you could almost taste it - Fruit, Red

Orange slices
cut fresh and thin - Fruit, Orange

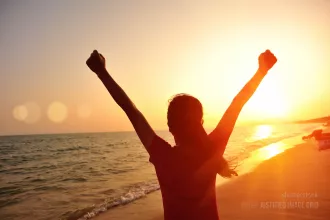
Cheering woman open arms
at sunset seaside beach - Woman, Orange

Red petals
and shallow depth of field - Red

Scented tealight
with red heart bokeh - Red

Cute baby face
wrapped in yellow towel - Orange

Smiling girl in red against brick wall
reminds me of Zooey Deschanel - Woman, Red

Fit woman practicing for marathon
on a lovely summer evening - Woman, Orange

Crocuses, the first flowers
in Carpathian mountains, Ukraine - Purple

Pieces and grains of ripe pomegranate
how come it's so difficult to eat - Fruit, Red

Adorable child
with small kitten - Cat, Child, Girl, Human Animal Connection, Red
