PrettyPhoto is a very popular jQuery lightbox which fulfills most needs, especially the one bundled in JIG. The plugin comes with a customized version which has really good social sharing options and smart deeplinking. Lots of people are familiar with its layout as it's used on many sites all around the net. It's decent and free.
How does prettyPhoto look like?
Click any photo below to see the lightbox in action!
The above example uses the following, generated shortcode (how to use):[$justified_image_grid ids="9159, 9192, 8842, 8887, 9458, 9427, 9430, 9471, 9120, 8949, 8948, 9008" caption_bg_color=#c0cf6e caption_text_color=black specialfx=captions specialfx_type=blur lightbox=prettyphoto mobile_lightbox=no]
Special usage
This gallery shows various setups to convey that it is able to go beyond the usual thumbnail-to-lightbox photo gallery. Note the creative use of four available captions, different video options and custom link usage. Learn more about Video gallery support and Custom links.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=17 ids=13905,13942,13938,13935,13947,10476,13933 row_height=220 height_deviation=30 link_title_field=caption img_alt_field=alternate prettyphoto_theme=dark_square caption=reverse-fade overlay=others overlay_opacity=0.4 lightbox=prettyphoto mobile_lightbox=no]
Lightbox groups
One thumbnail can open multiple photos in PrettyPhoto. It's a unique Justified Image Grid feature, everything is set up for you behind the scenes. This is possible with these sources: NextGEN Galleries / Tag albums, WP Real Media Library galleries, Facebook Albums, Flickr Collections.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=20 prettyphoto_theme=light_square lightbox=prettyphoto mobile_lightbox=no last_row=center ng_tags_album=sheep,windmill ng_lightbox_gallery=yes]
Is it a wise lightbox choice? What aspects are customized?
With lots of options and features available, prettyPhoto is the most fitting lightbox for any purpose.
PrettyPhoto is customized and maintained by Justified Image Grid developer, even though the original script's development has slowed. It features JIG Smart Deeplinking that is also included in PhotoSwipe. It means that deeplinked URL structures used by these lightboxes are interchangeable. Images shared from desktops via PrettyPhoto use a link that can be opened by PhotoSwipe on mobiles and vice versa. This special kind of deeplinking uses short URLs, allows Facebook to share using the exact content photo, and show all associated captions while linking back to your site.
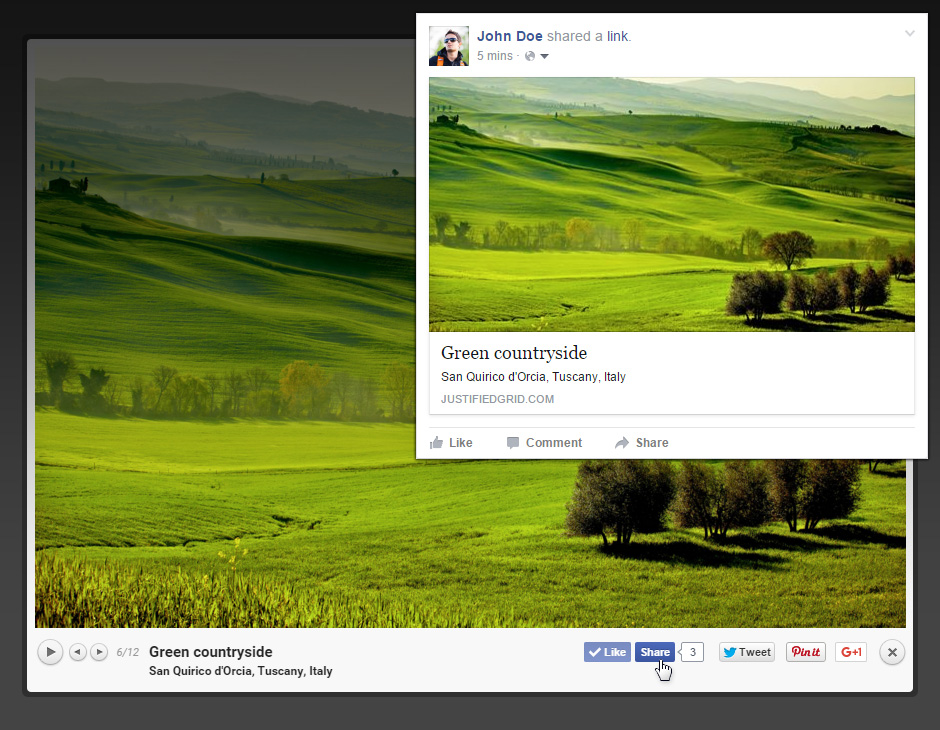
Social sharing and Deeplinking go hand in hand. This is where the majority of customizations were performed. It's possible to share a photo to Pinterest, along with Facebook and Twitter. Every sharing directive is fine-tuned to use the actual image, with the corresponding captions, if available. These sharing button can be re-arranged, disabled individually or completely.
How does the customized version differ from the original prettyPhoto?
- Supports JIG Smart Deeplinking which allows to share or link an exact image, even with random order or constantly changing galleries, because this type of deeplinking is no longer dependent on the numerical index of the image on the page.
- Custom link rel: the original script had #prettyPhoto in the URL, now it's just #jig which can be changed without any disadvantage.
- Title appears with the description, not above and outside the lightbox. If you prefer the old look, it's still available.
- The filmstrip overlay gallery uses the thumbnails from JIG (where available) for better performance. Otherwise it would load the full-size photos resized to about 50px.
- Added Google Analytics support, photo views show up as custom events.
- Added Facebook share, Pinterest pin (active, not just a static image). The original only had basic Facebook like and Tweet buttons. Their script is not reloaded for each image.
- Added easy to use prettyPhoto specific settings in the admin area - theme selector, deeplinking methods, social tools disable/enable/rearrange, title position, Google Analytics toggle, access to JavaScript settings for advanced users.
Pros
- JIG Smart Deeplinking
- Social sharing: Facebook like+share, Tweet, Pin
- Themes (light, dark, rounded, square variations)
- Video and iframe support
- 2 captions
- Heavily customized for Justified Image Grid (see above)
- Thumbnail strip gallery at the bottom of the photo (optional)
- Slideshow function (auto advance)
Cons
- Not responsive (can be solved by using a different lightbox for mobile devices, for example PhotoSwipe).
For the glossary of these terms and to find alternative solutions, see the lightbox comparison page.
The prettyPhoto theme selection
This is a comprehensive comparison of the available prettyPhoto themes, also known as skins. Each thumbnail below opens prettyPhoto with that theme, there are six mini-galleries. The key difference to look for is the shape and color of the frames and the arrow buttons. As you can see the theme can vary per gallery, to match the mood of your photos. Click the thumbnails to open each theme as a live demo!
The above examples use a generated shortcode similar to this:
[$justified_image_grid ids=14006,13824 prettyphoto_theme=dark_square caption=reverse-slide caption_match_width=yes-rounded caption_align=right overlay=others overlay_opacity=0 inner_shadow="0 0 30px black" lightbox=prettyphoto mobile_lightbox=no use_timthumb=no limit=1 hidden_limit=2]