Justified Image Grid brings results from NextGEN gallery unlike any other NextGEN search you tried. It's not just a wrapper for creating galleries by tags. The solution actually looks into all available associated data for each photo. This is the text you type for each image such as alt & title text, description, tags and of course the file name. You decide which fields to use for NextGEN search.
Using NextGEN search to find photos of brunettes
In this case the gallery simply searches for the word brunette across all photos in the NextGEN library - except excluded photos. The word brunette is not part of any tag, it only appears in photo titles or descriptions.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=13 row_height=150 filter_style=tags ng_search_query=brunette]
NextGEN search can intersect search criterias: couples, sunset
This little switch helps you narrow your NextGEN searches even more. Say you needed photos of couples but only in sunset, then here is your result. The different words do not need to appear together in the same field. As you can see they can be found split across titles, description and tags of the photos (also file names).
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=13 row_height=150 filter_style=tags ng_search_query="couple, sunset" ng_intersect_tags=yes]
Looking into file names with NextGEN search
Set search mode to only check the file names for your search query. This gallery looks for photos containing 987 or 432 in their file names (they are just made of numbers). You can sort search results by any order, such as title ascending like shown in this example.
The above example uses the following, generated shortcode (how to use):[$justified_image_grid preset=13 row_height=150 orderby=title_asc ng_search_query="987, 432" ng_search_options=filename]
What makes Justified Image Grid's NextGEN search stand out?
It's a true search solution that would also shine on its own as a separate product. However, it's part of the plugin, right there and ready to be used to build justified grids of your beautiful photos.
- Create galleries just by typing words, it's that easy.
- Search all image data, such as title & alt text, description, tags and file name.
- Toggle each of these fields individually if you'd like to execute the search just on some of them.
- Comma separated search terms can intersect - match ALL - or simply match using ANY.
- Results are automatically de-duplicated in case an image would match by multiple means.
- NextGEN search is of course compatible with other Justified Image Grid features.
The feature has two distinct use cases. Most importantly, it helps you build galleries faster, even if you don't have a well-managed NextGEN library with tags. As long as you have some text added to images or at least meaningful file names, you can build galleries based on your search criteria. This proprietary NextGEN search feature can (intersect) match all or any parts of your search query.
The other idea is to allow your visitors to search your photos. Enhance your normal WordPress search results with NextGEN images by using a Justified Image Grid template tag. It requires a small modification to your theme to connect the search query to the NextGEN search feature. Learn more about this in the FAQ: Show search results with Justified Image Grid?
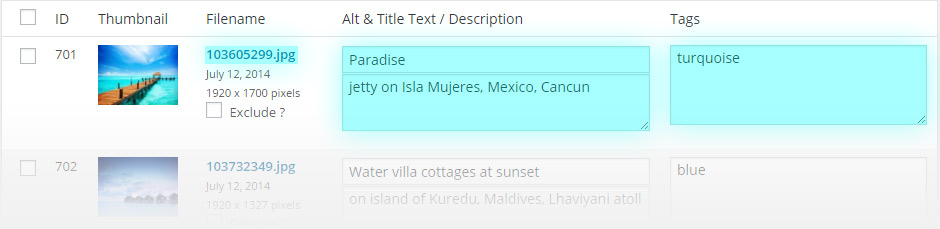
What does NextGEN search look into?
Below you can see the searchable fields from the NextGEN's gallery editing screen.